css样式问题,在td中加入图片居中
怎样设置成图片的样式请教,或者说有bootstrap模板吗?
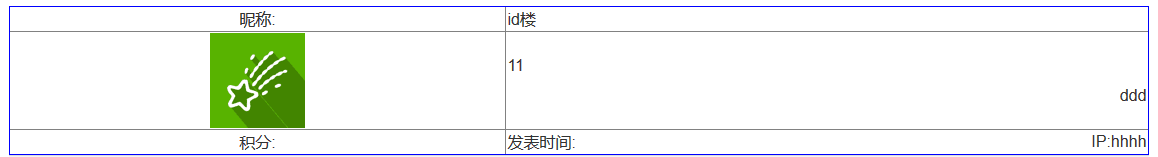
这张是我正在写的样式图片和代码如下:
<div>
<table border="1px" style="border-color:blue;width:100%">
<tr><td style="text-align:center;">昵称:</td><td>id楼</td></tr>
<tr><td style="text-align:center;"><img src="pictures/forum/forum_10_icon.png"></img></td><td><p>11</p><div style="float:right">ddd</div></td></tr>
<tr><td style="text-align:center;">积分:</td><td>发表时间:<span style="float:right">IP:hhhh</span></td></tr>
</table>
</div>
http://www.ablanxue.com/prone_9312_1.html
已经很久没有搞这些样式了
图片已经居中了。。。。但是大小不对 ,看一下是不是你的td的宽设置的大小的问题。或者是你的图片的大小的问题
在样式中将td的宽度设置一下!你的宽度太宽,图片太小,导致左右空白很大