jq写选项卡点击永远是第一个
jq写选项卡时点击每一个都是第一个。就这个图中不管点击上面军事,生活还是体育,我alert($(this).index())弹出的都是0,也就是第一个
肯定你代码有问题罗。。this不是tab的同级节点,index是获取同级节点的下标
贴点代码出来,不然没法给答案呀
贴的代码展示出来有问题。
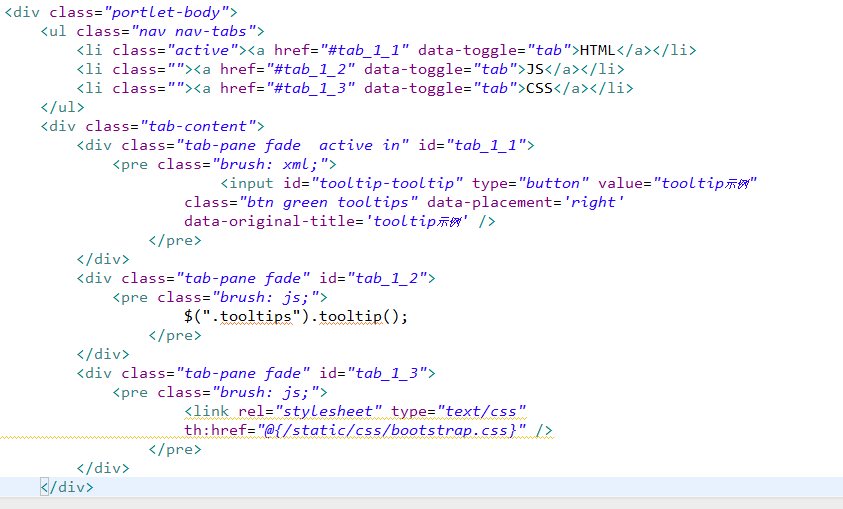
你应该是li所对应的HTML链接都写的是第一个tab_1_1,下面这个tab代码是对的,可以参考哈
<div class="tab-pane fade" id="tab_1_2">
<pre class="brush: js;">
$(".tooltips").tooltip();
</pre>
</div>
<div class="tab-pane fade" id="tab_1_3">
<pre class="brush: js;">
<link rel="stylesheet" type="text/css"
th:href="@{/static/css/bootstrap.css}" />
</pre>
</div>
</div>
选项卡的头部可能没写成兄弟关系
贴代码看看,其实你可以通过id去切换,不一定非要通过数字去切换。