如何用div+css制作一个两行五列的类似表格的东西
好吧,对于div+css我是完全的菜鸟,哪位大神帮忙写一下呀。谢谢
<!DOCTYPE html>
Document
<br> .d_body{<br> height: auto;<br> width: 287px;<br> background-color: yellow;<br> }<br> .d_row,.d_row1{<br> border:1px solid black;<br> }<br> .d_row1{<br> border-top: 0px;<br> }<br> .span1{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 15px 1px 15px;<br> }<br> .span2{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 20px 1px 20px;<br> }<br> .span3{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 16px 1px 16px;<br> }<br> .span4{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 16px 1px 16px;<br> }<br> .span5{<br> width: 54px;<br> padding: 1px 14px 1px 14px;<br> }<br> .span6{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 15px 1px 15px;<br> }<br> .span7{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 4px 1px 4px;<br> }<br> .span8{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 14px 1px 14px;<br> }<br> .span9{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 9px 1px 9px;<br> }<br>
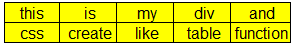
<div class="d_body"
<div class="d_row"> <span class="span1">this</span> <span class="span2">is</span> <span class="span3">my</span> <span class="span4">div</span> <span class="span5">and</span> </div> <div class="d_row1"> <span class="span6">css</span> <span class="span7">create</span> <span class="span8">like</span> <span class="span9">table</span> <span class="span0">function</span> </div>
table
tr
td*5
tr
td*5
table
是打发似的发生的防守打法
我下面是两个表格,一个是一行,一个是是两行5列,style是css版式
希望能帮助到你。<th><td>一个加粗,一个不加粗。
<style>
.font-col-one {
background-color: floralwhite;
font-size:14px;
font-weight:750;
color:#gray
}
.font-col-two {
background-color: floralwhite;
font-size:14px;
font-weight:750;
color:#gray
}
.font-col-three {
color: #999;
line-height: 30px
}
</style>
<table id="tab_detail" class="table table-bordered setting" width="100%">
<colgroup align="center" valign="middle">
<col align="left">
<col align="left">
<col align="left">
<col align="left">
<col align="left">
<col align="left">
<col align="left">
<col width="10%" align="right">
</colgroup>
<tbody>
<tr>
<th rowspan="1" class="font-col-one" >任务名称</th>
<th rowspan="1" class="font-col-two" >${record.taskTerminal.taskName}</th>
<th rowspan="1" class="font-col-one" >定时周期</th>
<th rowspan="1" class="font-col-two" >${record.taskTerminal.scheduleJob.content}</th>
<th rowspan="1" class="font-col-one" >更新时间</th>
<th rowspan="1" class="font-col-two" >${record.updateTime}</th>
<th rowspan="1" class="font-col-one" >终端成功执行率</th>
<th rowspan="1" class="font-col-two" >${record.coverage}</th>
<th rowspan="1" class="font-col-one" >事件数量</th>
<th rowspan="1" class="font-col-two" >${record.eventAmount}</th>
</tr>
</tbody>
</table> <style>
.font-col-one {
background-color: floralwhite;
font-size:14px;
font-weight:750;
color:#gray
}
.font-col-two {
background-color: floralwhite;
font-size:14px;
font-weight:750;
color:#gray
}
.font-col-three {
color: #999;
line-height: 30px
}
</style>
<table id="tab_detail" class="table table-bordered setting" width="100%">
<colgroup align="center" valign="middle">
<col align="left">
<col align="left">
<col align="left">
<col align="left">
<col align="left">
<col align="left">
<col align="left">
<col width="10%" align="right">
</colgroup>
<tbody>
<tr>
<th rowspan="1" class="font-col-one" >任务名称</th>
<th rowspan="1" class="font-col-two" >${record.taskTerminal.taskName}</th>
<th rowspan="1" class="font-col-one" >定时周期</th>
<th rowspan="1" class="font-col-two" >${record.taskTerminal.scheduleJob.content}</th>
<th rowspan="1" class="font-col-one" >更新时间</th>
<th rowspan="1" class="font-col-two" >${record.updateTime}</th>
<th rowspan="1" class="font-col-one" >终端成功执行率</th>
<th rowspan="1" class="font-col-two" >${record.coverage}</th>
<th rowspan="1" class="font-col-one" >事件数量</th>
<th rowspan="1" class="font-col-two" >${record.eventAmount}</th>
</tr>
</tbody>
</table>
这还要人家写,那还学个鸡毛
div下2个
5个设置宽高div下2个p
5个span设置宽高
.cls{ width:19%; border:1px solid grey; float:left; }1
2
3
4
5
1
2
3
4
5
<style>
.cls{
width:19%;
border:1px solid grey;
float:left;
}
</style>
<div style="width:800px;margin:0 auto;">
<div class="cls" >1</div>
<div class="cls" >2</div>
<div class="cls" >3</div>
<div class="cls" >4</div>
<div class="cls" >5</div>
<div class="cls" >1</div>
<div class="cls" >2</div>
<div class="cls" >3</div>
<div class="cls" >4</div>
<div class="cls" >5</div>
</div>
<!DOCTYPE html>
Document
<br> .d_body{<br> height: auto;<br> width: 287px;<br> background-color: yellow;<br> }<br> .d_row,.d_row1{<br> border:1px solid black;<br> }<br> .d_row1{<br> border-top: 0px;<br> }<br> .span1{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 15px 1px 15px;<br> }<br> .span2{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 20px 1px 20px;<br> }<br> .span3{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 16px 1px 16px;<br> }<br> .span4{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 16px 1px 16px;<br> }<br> .span5{<br> width: 54px;<br> padding: 1px 14px 1px 14px;<br> }<br> .span6{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 15px 1px 15px;<br> }<br> .span7{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 4px 1px 4px;<br> }<br> .span8{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 14px 1px 14px;<br> }<br> .span9{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 9px 1px 9px;<br> }<br>
<div class="d_body"
<div class="d_row"> <span class="span1">this</span> <span class="span2">is</span> <span class="span3">my</span> <span class="span4">div</span> <span class="span5">and</span> </div> <div class="d_row1"> <span class="span6">css</span> <span class="span7">create</span> <span class="span8">like</span> <span class="span9">table</span> <span class="span0">function</span> </div>