bootstrap-datepicker要引入哪些js和css
我用了bootstrap-datepicker,但是点击出来的css效果有问题,不知道是要引入哪些js才行。
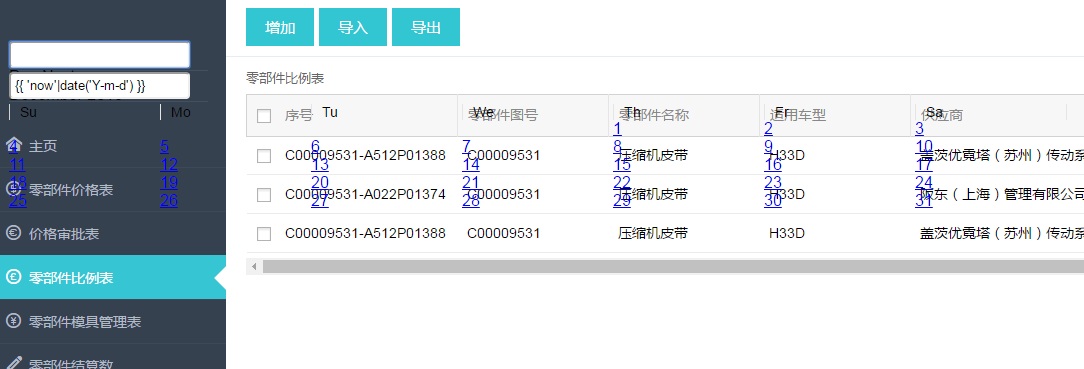
现在成这样了
弹出来的日期窗口完全没有css样式。
应该是哪个css没引入。
我现在只引入了这些:
<link rel="stylesheet" type="text/css" href="css/datepicker.css">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/bootstrap-datepicker.js"></script>
bootstrap.css
font-awesome.css
还需要引入bootstrap的css样式
// 年月日 时分秒
$('.form_datetime').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 1,
showMeridian: 1
});
// 年月日
$('.form_datetime1').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 1,
showMeridian: 1,
minView:2
});
// 年月日 时分秒
$('.form_datetime').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 1,
showMeridian: 1
});
// 年月日
$('.form_datetime1').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 1,
showMeridian: 1,
minView:2
});
"/resources/bootstrap/css/bootstrap.min.css"
"/resources/plugins/bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css"
"/resources/bootstrap/js/bootstrap.min.js"
"/resources/plugins/bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.min.js"
"/resources/plugins/bootstrap-datetimepicker-master/js/locales/bootstrap-datetimepicker.zh-CN.js"
被拦截了。烦躁