easyui的数据绑定,后台怎么写?
用的是springMVC ,数据库mybatis。怎么获取数据库,传给html页面?求代码,求代码
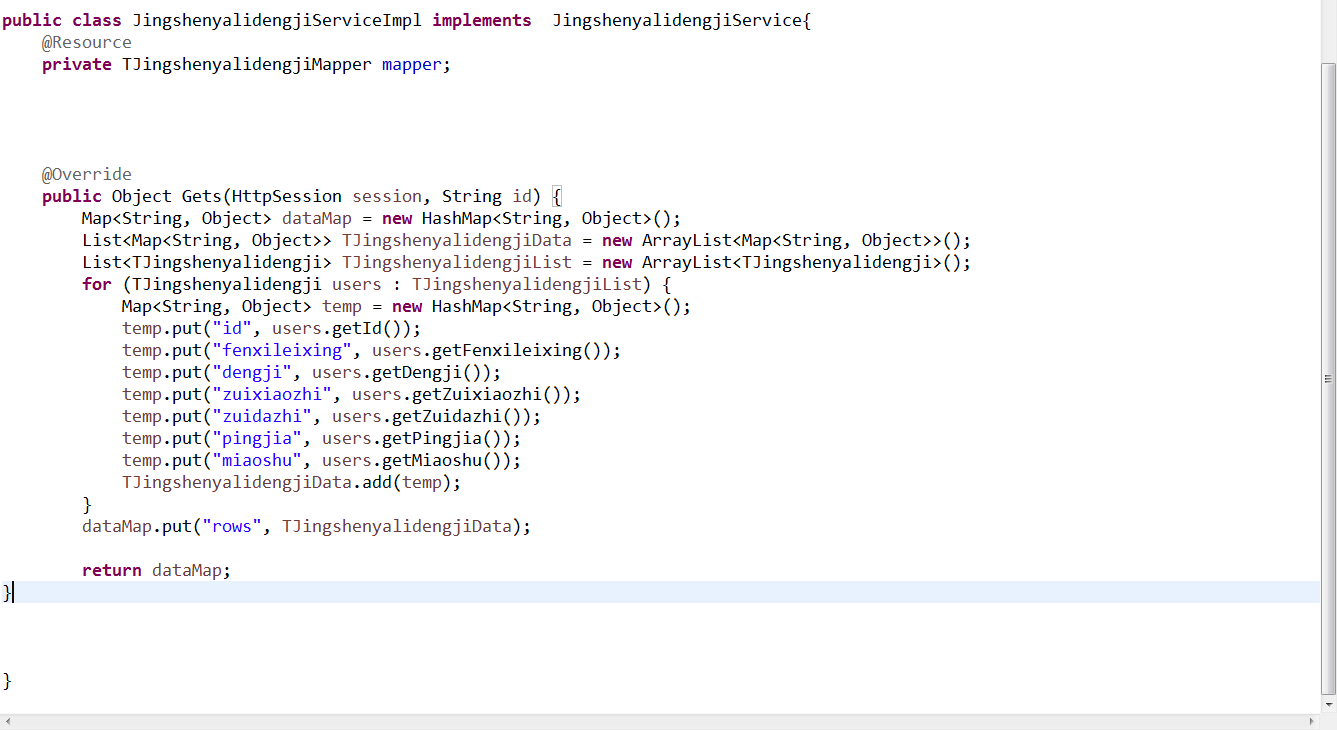
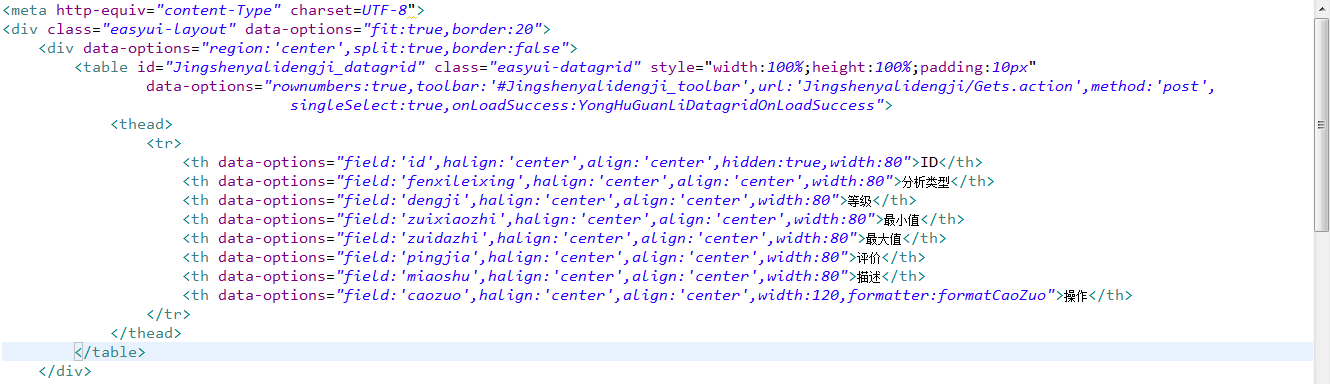
easyui 的datagrid数据格式默认是 {total:总数,rows:[] }, 分页的情况下会带上 page 和 size 参数,在Gets.action处理程序上根据参数查询返回json数据就行了
查一下 easy ui API中的datagrid就知道了
$('#tables').datagrid({
//你查询数据的URL 参数我自己加的,可以没有
url:"<%=request.getContextPath()%>/vr/getRegisterByCommoName.do?index="+index+"&realName="+realName+"&documentNumber="+$("#documentNumber").val(),
columns:[[
{field:'id',title:'编号',width:50,align:'center',checkbox:true},
{field:'realName',title:'志愿者名称',width:50,align:'center'},
{field:'documentNumber',title:'身份证号',width:50,align:'center'},
{field:'gender',title:'下标',width:50,align:'center',hidden:true},
]],
fitColumns:true,//自适应
});
<html>
<div id="tables"></div>
<html>
很简单,springMVC有个注解是专门返回json格式的数据,你easy ui请求到你的controller对应的方法,那个方法返回json格式的数据就可以了,
@RosponseBody返回JSON格式