在网上看到一位老师的视频,跟着敲了一下,为什么得到了不一样的结果?
老师用的webstorm,我用的是记事本,打开的浏览器都是谷歌浏览器(360浏览器显示结果也一样),也许是我漏掉了哪里?要如何修改才得到老师的结果

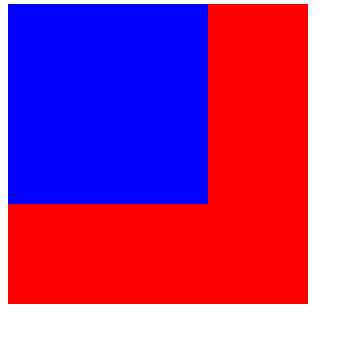
我的

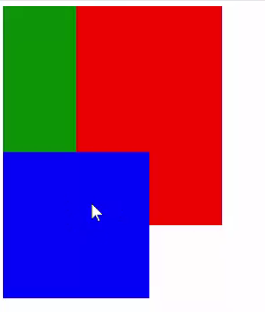
老师的

你用aside那个div吧article的div包住了 所以才会是这样 看源代码 content里面的两个div是并列 不是包含的
上面的代码没问题 结果和老师现实的一样 刚敲完
你的蓝色应该下浮于你的绿色下面 应该在蓝色里面使用css中的float属性 试试


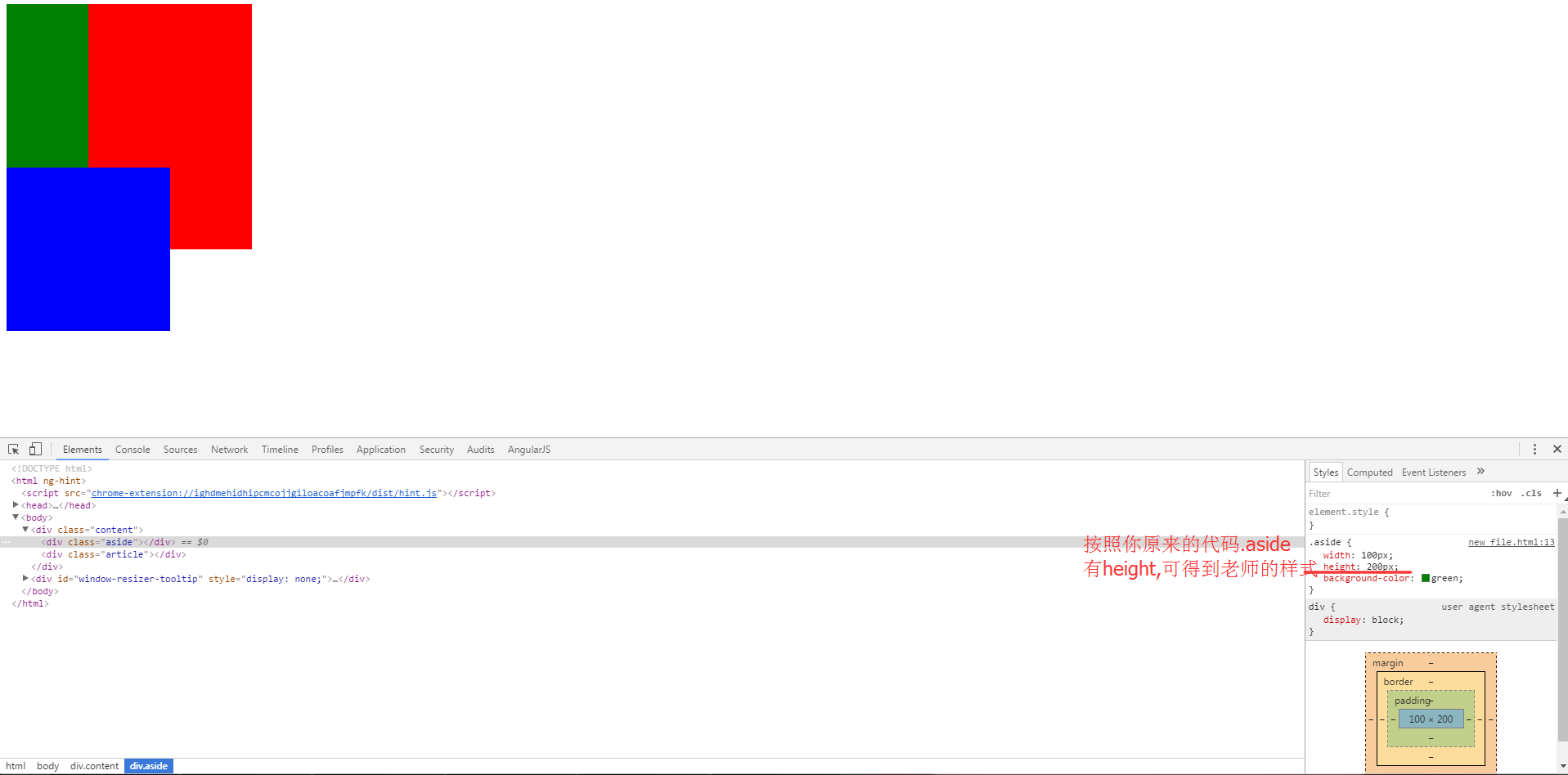
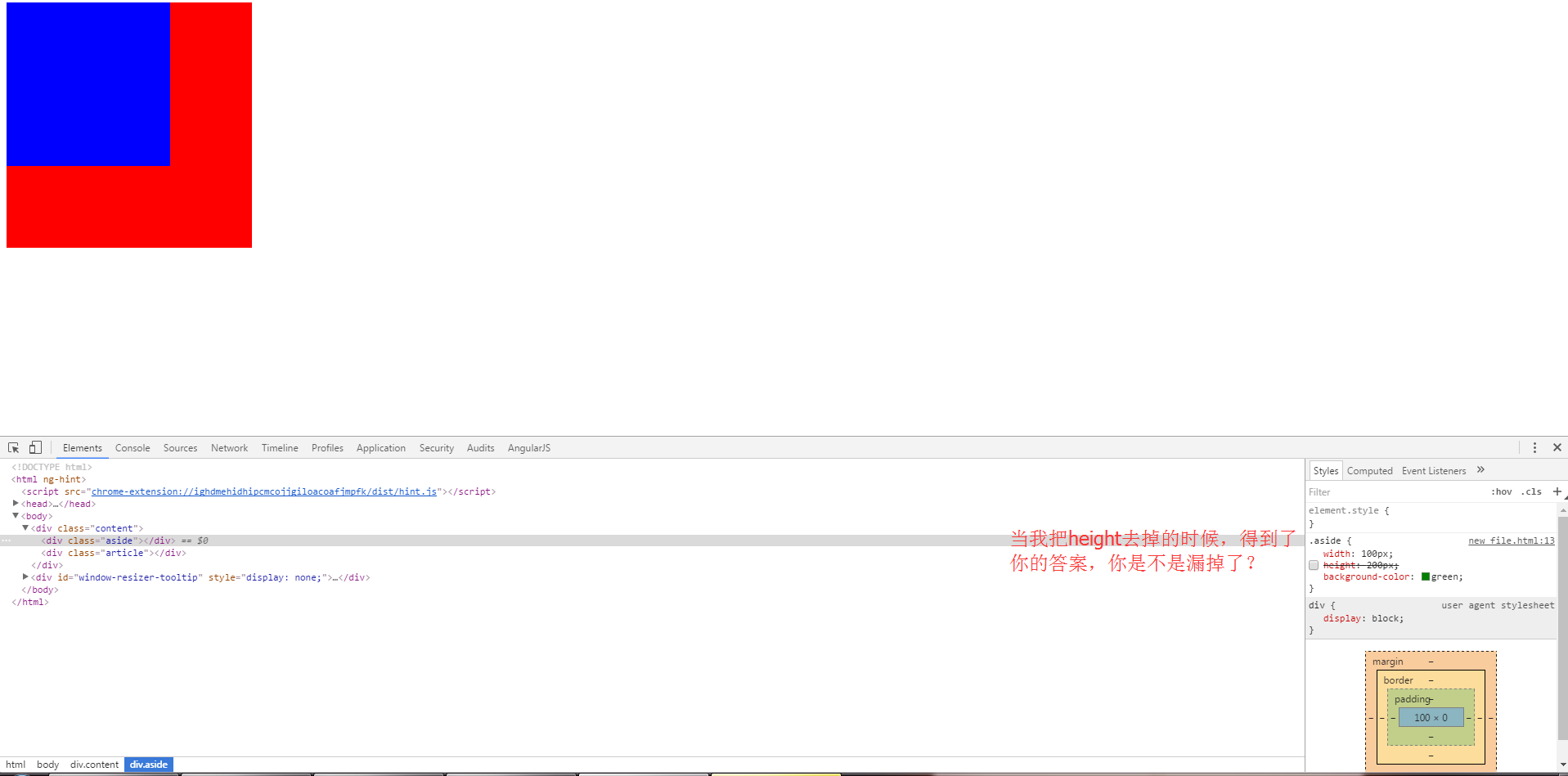
不知道是不是你要的答案?如果不是的话可以发出来帮你调试一下