js查找一个未声明变量时,如a,与window.a的区别,为啥window.a不报错
查找一个未声明变量时,如a,与window.a的区别,为啥window.a不报错
先来看下代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
console.log('打印window.a结果为:' + window.a);
console.log('打印a' + a);
}
</script>
</body>
</html>
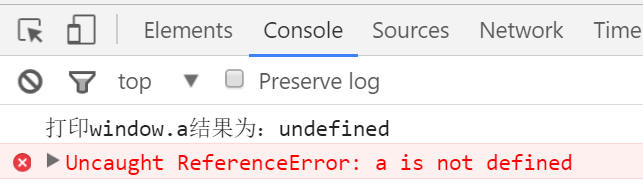
按你所说,我们在未进行任何定义的情况下,分别打印window.a和a,结果如下:
window.a结果是undefined,因为你想打印的是window对象的a属性,而window对象是JavaScript默认自带的对象,它是存在的,只不过是window对象中的属性a是不存在的。
但是如果你想打印a,那么a会认为是一个变量,可是在我们的代码中并没有声明a,所以会捕获一个参数引用异常。
这两种结果的主要原因是因为window对象是默认存在的对象,如果你再打印一下b.a,
代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
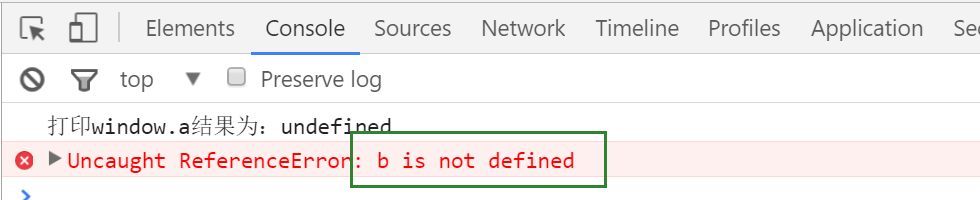
console.log('打印window.a结果为:' + window.a);
console.log('打印b.a结果为:' + b.a);
}
</script>
</body>
</html>
结果提示我们说b没有定义,而根本没有提到我们引用的后面的.a。
综上所述,原因就是window对象比较特殊。
window.a是获取对象属性,不存在就是undefined,如果直接用a,未定义会报错
少年啥也别说,上代码
window 是全是全局的对象,window.a 就是获取这个全局的属性a, 未申明 就是 undefined, 而a 的话 就直接报错了,未定义~
window是全局对象
图片说明](https://img-ask.csdn.net/upload/201806/04/1528115252_222910.jpg)
个人认为Uncaught ReferenceError报错主要是看引用的对象是否存在,不存在才报错,若只是属性不存在,就不报错。