border设置了1px的宽度,但是在网页中浏览显示没有宽度
我在另一个页面里面是一样的设置,另一个页面显示正常,有border,这个页面不行
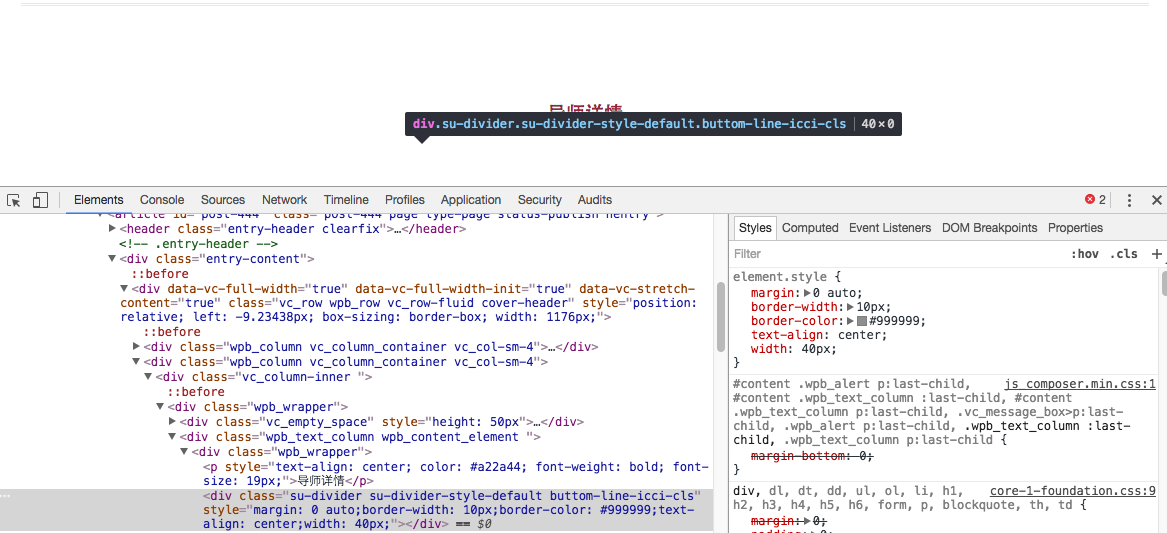
border的宽度是0
是不是其他地方遮住了,看不见,你的右边源代码里面不是都有了吗,把他加大一点试试
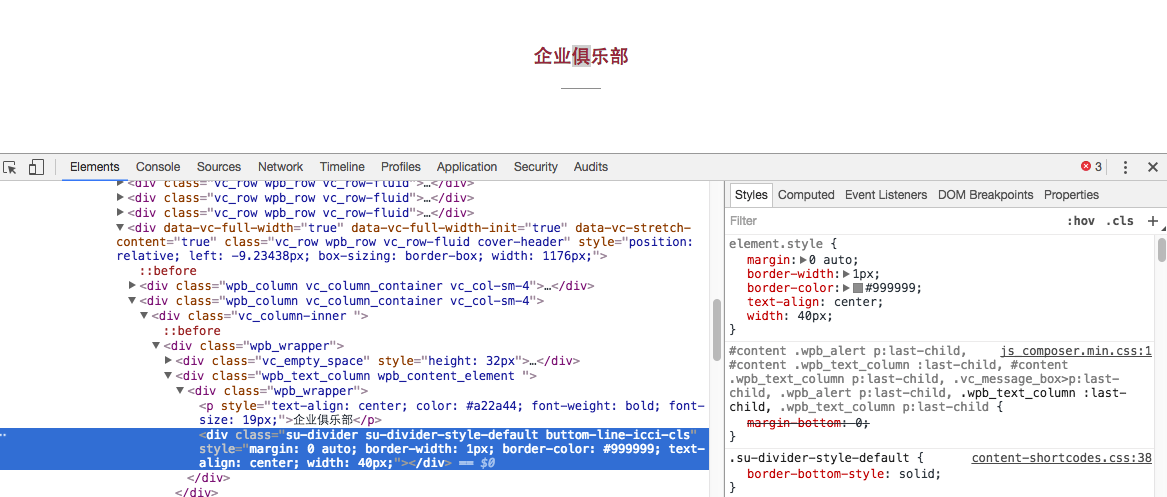
从上图就看到 图一没有规定边框的样式 图二就有为solid
border 是有常用三个属性的。border-width定义border的宽度。border-color定义border的颜色。border-style定义border的风格。是直线还是点点。这三个常用属性中border-style是不能或缺的。你可以用火狐下的firebug中的计算样式。试试看。如果你定义了border:solid。浏览器会自动补全boder-width.border-color会有默认的值。但是当你少了border-style属性的时候。边框就会没有。border:3px solid ;这也是可以的、也会默认补全你剩下没写的。我没测试IE。谷歌。我建议是写齐这三个基本属性。