js函数值怎么写到表格中去
下面这个代码通过document.getElementById("cd1").innerText = gaodu-40;把值填到第一个单元格,如果我想填到所有单元格,并且表格外面也要几个,应该怎么做
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script>
function jisuan(){
var gaodu = document.getElementById("gd").value;
var kuandu = document.getElementById("kd").value;
var shuliang = document.getElementById("sl").value;
document.getElementById("cd1").innerText = gaodu-40;
}</script>
</head>
<body onload="jisuan(this)" >
<form id="form1" name="form1" method="post" action="">
高度
<input type="text" id="gd" value="1600" />
宽度<input type="text" id="kd" value="600" />
数量<input type="text" id="sl" value="1" /><input type="button" onClick="jisuan(this)" value="计算" />
</form>
<table width="200" border="1">
<tr>
<td id="cd1"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
http://blog.chinaunix.net/uid-574845-id-2734248.html
要同时指定几个单元格怎么办?还要指定几个其他标签又怎么办?
00
01
02
10
11
12 这些应该写在哪里
给他们指定相同的class然后。。获取他们遍历。赋值

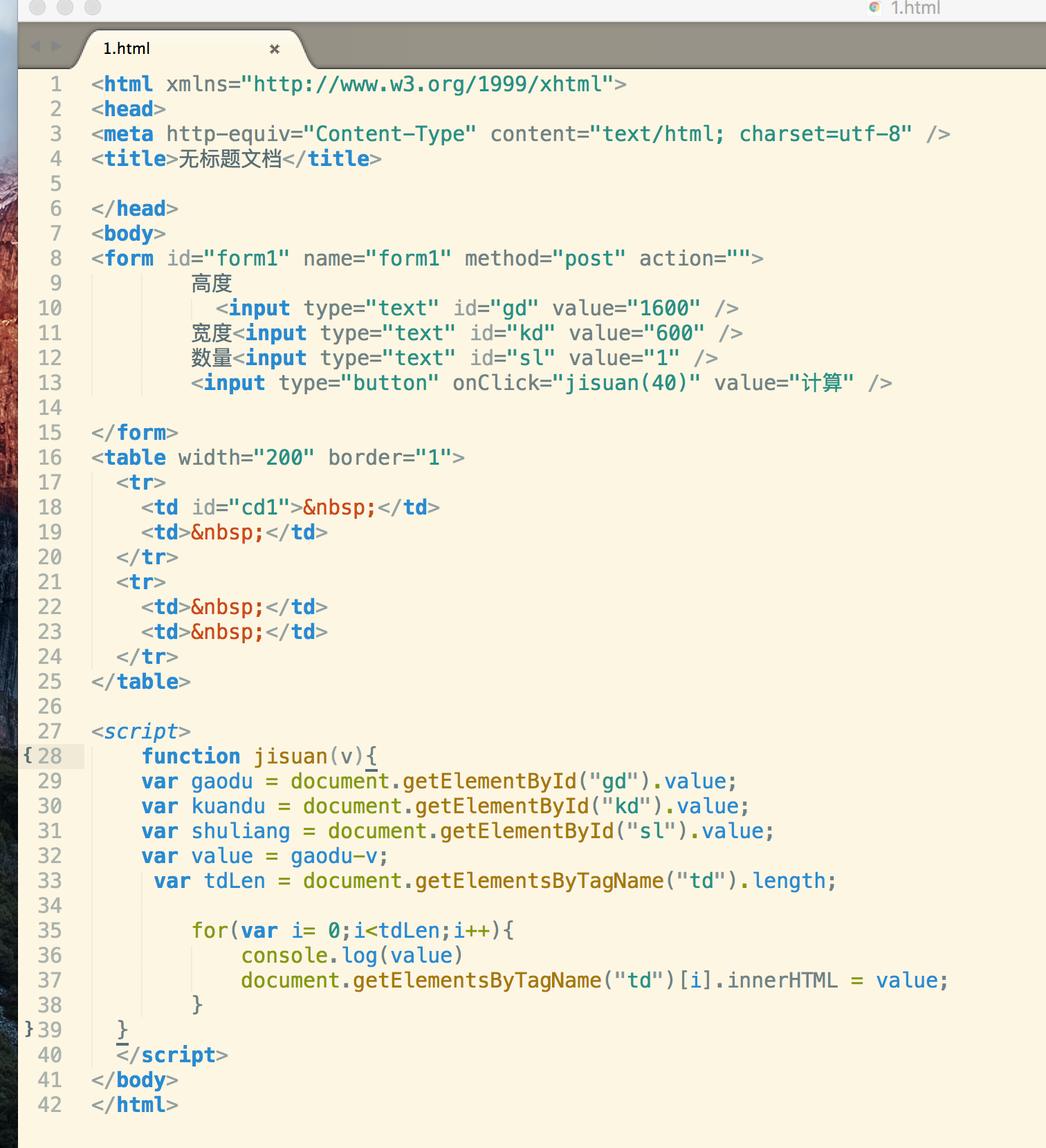
虽然看不太懂你的需求,但是还是照着楼上几位的想法写了一个,可以看一下 是不是你想要的结果
`
无标题文档
``
你可以获取所有的td然后更改他们的innerHTML就能实现把数据写入了,不过你说要表格外也有就不太懂你的意思了但实际上原理是相同的。