编辑页面切换语言,地址栏参数丢失,debug参数为空 报错
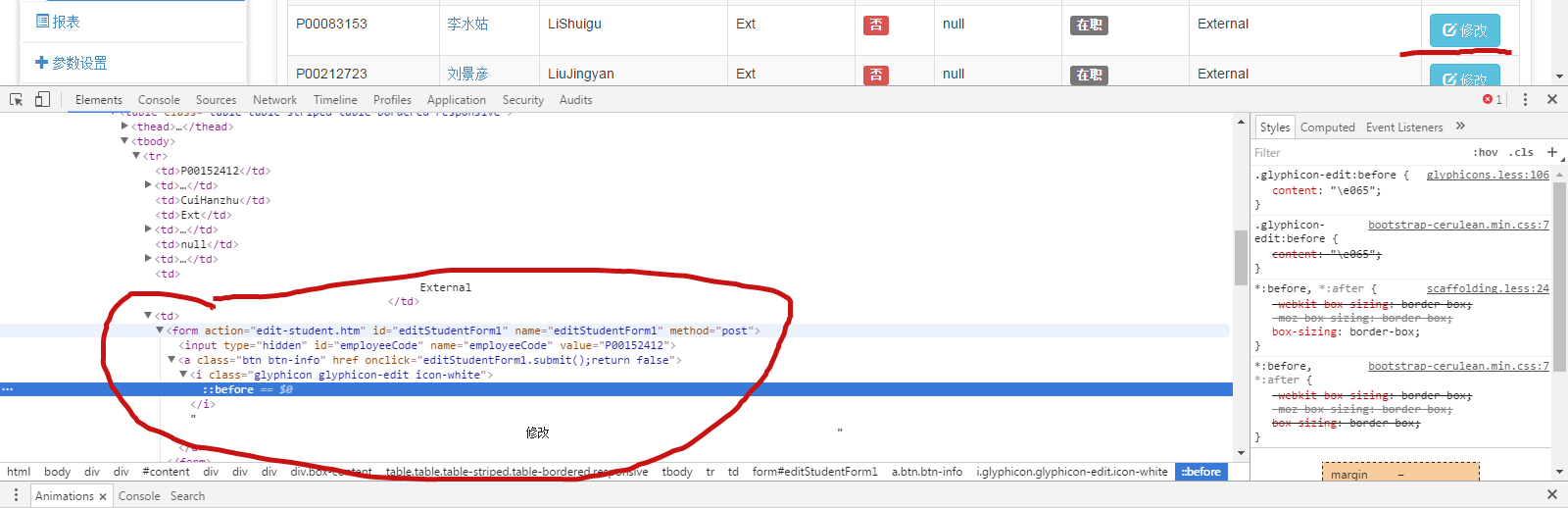
当我点击编辑的时候,为了让地址栏不显示参数,所以点击编辑时一个form表单提交,
但是当我在编辑页面切换语言的时候就会报错,原因是参数丢失,怎么样才能在编辑页面
切换语言,参数不丢失??让form重新提交呢???


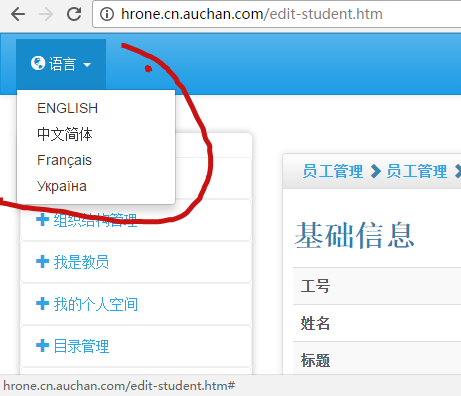
目测切换语言是直接把页面刷新了(看下面的url是直接替换的页面),所以数据全部丢失了
把切换语言的部分做成AJAX,只刷新变更页面上的固定元素(比如左边那个侧边栏,顶上的按钮,右边的修改按钮),数据可以不丢失,这是一种办法.
还可以把原有的切换语言的思路整体变掉,也就是一个页面写四种语言的界面,只显示其中之一,隐藏另外三个(html5的不少酷炫的按钮样式都是这样搞的).
获取参数的时候四个form同步获取,提交时候反正只能提交页面上可视的一个,这也是一种办法.但是代码重复率很高很臃肿.
还有一种办法是form本身在编辑状态先将值临时存放在某个容器里(说实话我不知道怎么实现,只是这么想),刷新完了再加载.