Html里下拉菜单变成了这样是什么原因?

你把代码贴出来看下啊..
你用的是select标签吗?
https://ke.qq.com/course/165866 这是html的视频你看一下,感觉你用的表单类型不对
1
2
3
4
<select >
<option value=1>1</option>
<option value=2>2</option>
</select>
审核元素,调整一下布局
CSS样式中设置了清除默认浏览器的样式,
select {
/*很关键:将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
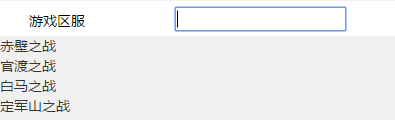
游戏区服
赤壁之战
官渡之战
白马之战
定军山之战
!
效果图
<body>
游戏区服 <input type="text" list="fruit" />
<datalist id="fruit">
<option>赤壁之战</option>
<option>官渡之战</option>
<option>白马之战</option>
<option>定军山之战</option>
</datalist>
</body>