ajax post请求时发送的参数 用php$_POST接收时为空
$.post("index.php",{news_count: 20},function(data){$("#name").html(data.count);},"json");
<?php
$news["count"] = $_POST["news_count"];
echo json_encode($news);
?>
你怎么知道为空呢? 说不定请求都没发送,前面的代码报错了什么的。。自己f12打开浏览器开发工具看控制台报什么错误,ajax返回了什么
你的$news对象存在没有先。
echo json_encode()时输出了 count=null
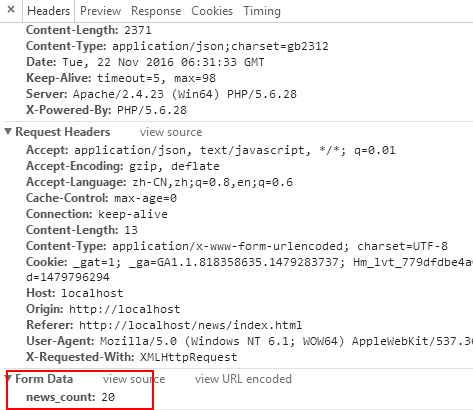
开发者工具上看看 有没有数据传过去

再补充一下,我发送了post请求后可以执行请求成功后的函数,设置了id为name 的span标签的内容,但是后台php是获取不到发送时传递的值20的
$.post("index.php",{news_count: 20},function(data){$("#name").html(data.count);},"json"); 的news_count忘记加双引号了吧
给json 格式的数据这样子写{'news_count':20}加上一个引号
试试这种呢
$.ajax({
type: "POST",
url:ajaxCallUrl,
data:$('#yourdata').serialize(),// 你的data
async: false,
error: function(request) {
},
success: function(data) {
}
});