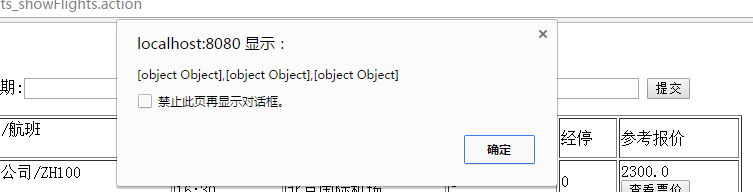
页面上ajax的数据怎么处理,怎么写到表格中或者div中


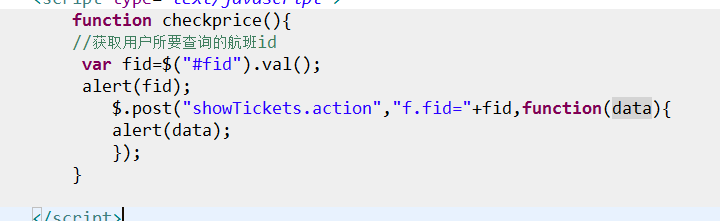
这个data本质就是一个对象,可以通过对象的.操作输出对象的属性信息到页面上的。所以你需要弄清楚这个对象的结构。
推荐在firefox的debug模式下,查看ajax返回的json,根据json进行相应的解析手段:
我猜测这是一个list:(如果我猜对了的话)
var $table = $("table");
$.each("data",function(index,item){
var xx = item.xx;
var yy = item.yy;
var str = '';
str +='
str +=''+xx+''+yy+'';
str +='';
$table.append(str);
})
大概就是这个样子,这是最普通的写法了。另外我推荐使用模板引擎例如artTemplete,简单好用易学
$.each("data",function(index,item){
var xx = item.xx;
var yy = item.yy;
var str = '<tr>';
str +='<td>'+xx+'</td><td>'+yy+'</td>';
str +='</tr>';
$table.append(str);
})