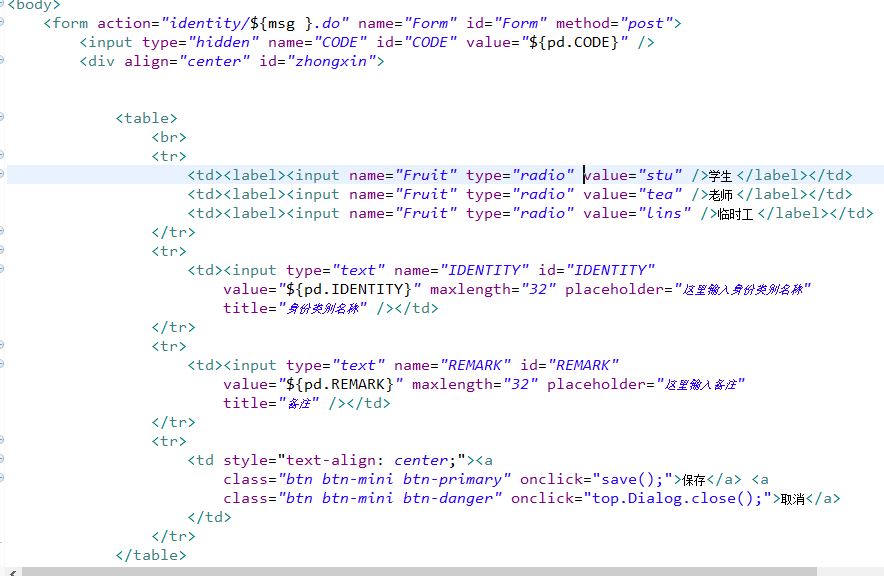
如何在table表单中插入radio单选按钮
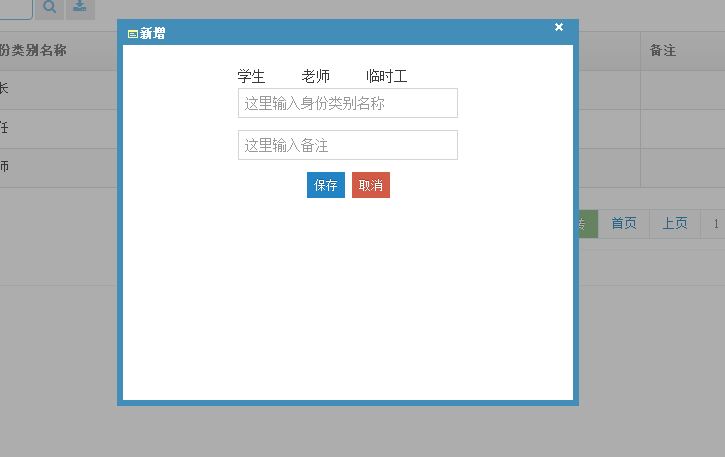
效果跟想象的不太一样啊
F12检查一下input[type=radio]的样式和布局先,我认为很有可能是表格布局产生的影响,要不就是css样式有另外的定义和写法,隐藏了单选按钮以方便自定义
要用 for 属性关联而不是嵌套。
<td colspan="3">
<input ... id="radStu"/><lable for="radStu">学生</label>
<input ... id="radTes"/><lable for="radStu">老师</label>
<input ... id="radLins"/><lable for="radLins">临时工</label>
</td>
<!DOCTYPE html>
<html>
<head>
<title>表格</title>
</head>
<body>
<table>
<tr>
<td><input type="radio" />学生</td>
<td><input type="radio" />老师</td>
<td><input type="radio" />临时工</td>
</tr>
<tr>
<td colspan="3"><input type="text" /></td>
</tr>
</table>
</body>
</html>
你把下面输入框的td中加上colspan=“3”就好了。
<tr> 职业:
<label><input name="profession" type="radio" value="学生" onclick="getValue()"/>学 生 </label>
<label><input name="profession" type="radio" value="老师" onclick="getValue()"/>老 师 </label>
<label><input name="profession" type="radio" value="临时工" onclick="getValue()"/>临时工 </label>
</tr>
获取选中对应的值:
<script>
function getValue(){
var radio = document.getElementsByName("profession");
for (i=0; i<radio.length; i++) {
if (radio[i].checked) {
alert(radio[i].value)
}
}
}
</script>
lz不妨试试给input 添加属性【style="display: table-row-group"】