用<input type="file">上传图片,并设置成背景图片,怎么实现?
file控件背景图怎么设置为上传的图片file控件背景图怎么设置为上传的图片
这个问题需要用flash实现
1.需要你上传图片之后回传一个访问图片的地址,可以用http直接访问的;
2.设置你body或者最大div的背景图片为刚刚传上去的,也就是background-image:url(你上传的地址就可以了)
实现起来可能有点难度,但是思路大概就是这样的。
基本上所有的富页面编辑器的实现方式都是这样。
希望对你有帮助....
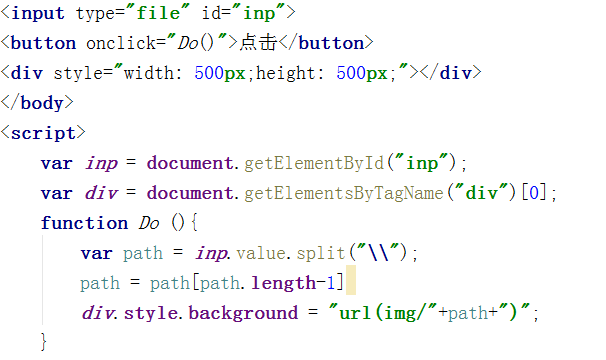
点击
抱歉,之前的弄错了....
你可以获取到input中的路径,但是当你设置为BGI的时候,这个时候设置的BGI需要时相对路径,但是你获取到的
路径和你需要设置的路径不一样,导致设置不成功。
我这里设置的是HTML和img相同目录。img下有图片。