初级HTML背景问题。求解啊
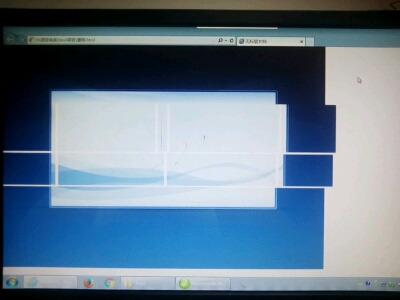
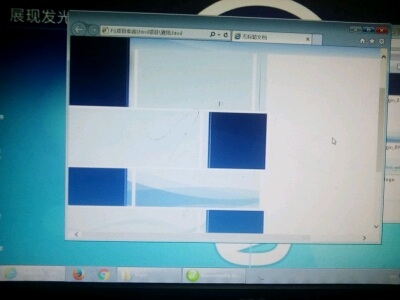
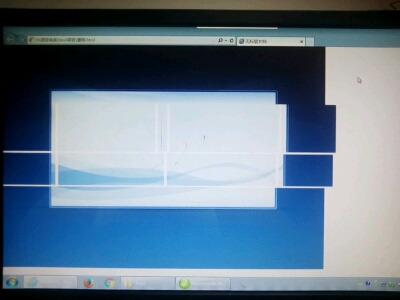
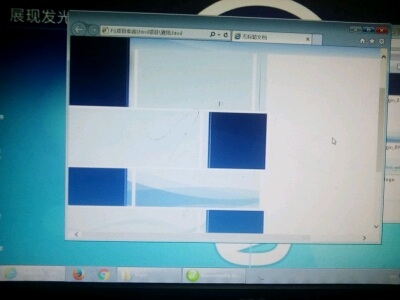
今天老师给了我们几张破碎的图片,拼接成HTML的背景,拼接出来页面有一大块空白的地方,而且浏览器窗体缩小,图片就乱七八糟了。求解啊



就是div相对布局了,中间的间隙要设置margin padding = 0 .
有大神帮忙吗
绝对定位吧。无论浏览器窗口如何变化,都不会产生影响。图片间隙的问题也可以解决
怎么看着有点像w8效果
把你的html和css 贴出来看看
今天老师给了我们几张破碎的图片,拼接成HTML的背景,拼接出来页面有一大块空白的地方,而且浏览器窗体缩小,图片就乱七八糟了。求解啊



就是div相对布局了,中间的间隙要设置margin padding = 0 .
有大神帮忙吗
绝对定位吧。无论浏览器窗口如何变化,都不会产生影响。图片间隙的问题也可以解决
怎么看着有点像w8效果
把你的html和css 贴出来看看