js和json的一些取值问题

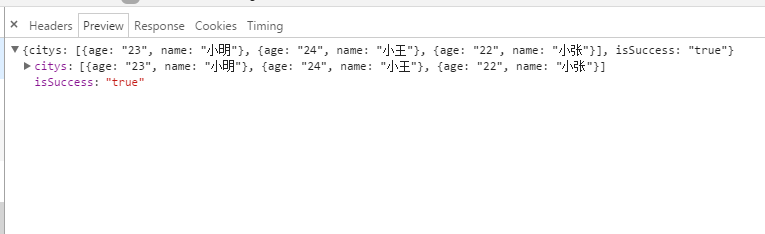
这是ajax的success中data返回的数据
我需要遍历age的值 和name的值
在js页面中该怎么做啊?

就是这样子的
var data={
citys:[{age:"23",name:'alice'},{age:'30',name:'lucy'}],
"isSuccess": "true"
}
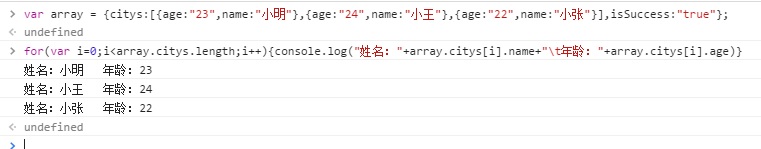
for (var i=0;i<data.citys.length;i++) {
console.log(data.citys[i].age+" "+data.citys[i].name )
}
console.log(data.isSuccess);
解决请采纳,不懂可以评论追问
引入jquery.js用里面的each遍历方法就好;
<script src="jquery2.1.4.js"></script>
<script>
var data={
citys:[{age:"23",name:'小明'},{age:'24',name:'小王'},{age:'22',name:'小张'}],
"isSuccess": "true"
}
$.each(data.citys,function(index,item){
alert(item.age);
});
</script>
引入jquery.js用里面的each遍历方法就好;
<br> var data={<br> citys:[{age:"23",name:'小明'},{age:'24',name:'小王'},{age:'22',name:'小张'}],<br> "isSuccess": "true"<br> }<br> $.each(data.citys,function(index,item){<br> alert(item.age);<br> });<br>