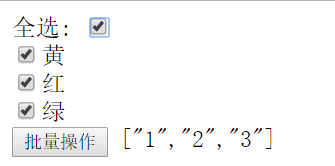
angularjs全选只获取id怎么改,现在单选OK,见代码
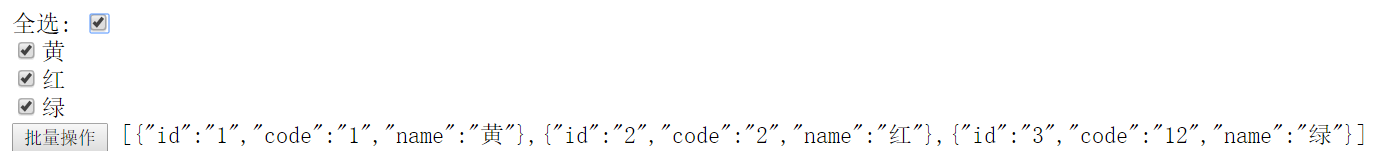
现在全选只能获取所有对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="app">
<div ng-controller="myCtrl" class="container bg-color">
<section>
全选: <input type="checkbox" ng-model="master" ng-click="all(master,user)">
<div ng-repeat="z in user">
<input id={{z.id}} type="checkbox" ng-model="x" ng-checked="master" ng-click="checkd(z,x)">{{z.name}}
</div>
<button href="#" class="btn btn-danger" ng-click="delete()">批量操作</button>
<span>{{choseArr}}</span>
</section>
</div>
<script>
var app = angular.module('app', []);
app.controller('myCtrl', function($scope, $http, $timeout){
$scope.user=[{
"id": "1",
"code": "1",
"name": "黄"
},
{
"id": "2",
"code": "2",
"name": "红"
},
{
"id": "3",
"code": "12",
"name": "绿"
}];
$scope.choseArr = [];
var str = ""; //
var len = $scope.user.length;
var flag = '';
$scope.x = false;
$scope.all = function(c, v) {
if(c == true) {
$scope.x = true;
$scope.choseArr = angular.copy(v);
flag = 'a';
} else {
$scope.x = false;
$scope.choseArr = [];
flag = 'b';
}
};
$scope.checkd = function(z, x) {
if(flag == 'a') {
str = $scope.choseArr.join(',') + ',';
}
if(x == true) {
str = str + z.id + ',';
flag = 'c'
if($scope.choseArr.length == len - 1) {
$scope.master = true
}
} else {
str = str.replace(z.id + ',', '');
}
$scope.choseArr = (str.substr(0, str.length - 1)).split(',');
var dex = $scope.choseArr.indexOf("");
if(dex >= 0) {
$scope.choseArr.splice(dex, 1);
};
if($scope.choseArr.length == 0) {
$scope.master = false
};
};
$scope.delete = function() {
if($scope.choseArr[0] == "" || $scope.choseArr.length == 0) {
alert("请至少选中一条数据在操作!")
return;
}
else{
console.log($scope.choseArr)
}
};
});
</script>
</body>
</html>
$scope.all = function (c, v) {
if (c == true) {
$scope.x = true;
var rst = [];
for (var i = 0; i < v.length; i++) rst.push({id:v[i].id})
$scope.choseArr = rst;
flag = 'a';
} else {
$scope.x = false;
$scope.choseArr = [];
flag = 'b';
}
};
只需要修改all方法,复制如下代码到你的程序中:
$scope.all = function (c, v) {
if (c == true) {
$scope.x = true;
var rst = [];
for (var i = 0; i < v.length; i++) rst.push(v[i].id)
$scope.choseArr = rst;
flag = 'a';
} else {
$scope.x = false;
$scope.choseArr = [];
flag = 'b';
}
};
现已获取了全选的id,希望对你有所帮助。