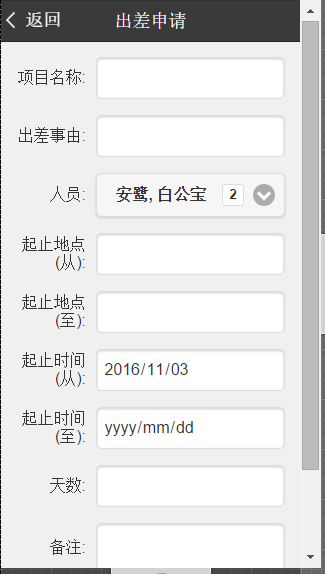
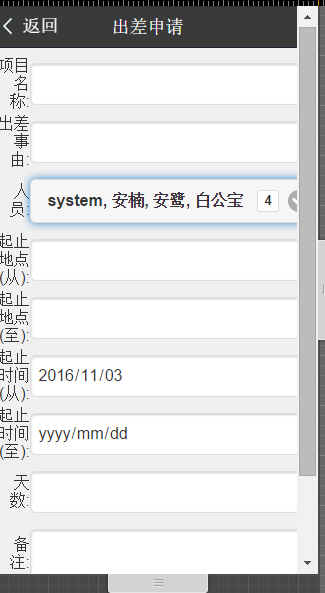
<select>多选后多选框根据选择内容自动变宽,怎么处理?
设定了宽度然而没有什么效果
** <tr><td align="right">人员:</td><td width="10px"></td>
<td colspan=2 >
<div id = "sontasknumber2">
<select name="PERSONNAMES" id="PERSONNAMES" multiple="multiple" data-native-menu="false" style="width:100px">
<%
String PERSONNAMES = null;
while(rs.next())
{
PERSONNAMES = rs.getString(1);
%>
<option value="<%=PERSONNAMES%>"><%=PERSONNAMES%></option>
<%
}
%>
</select>
</div>
</td>
</tr>**


你这个第三方插件模拟的吧,自己看插件的api怎么配置宽度或者不自动增长什么的