js控制input只能输入正整数和负正数 在线等!!!急!!!
js控制input只能输入正整数和负正数 ,不符合规则的点击键盘无效,也不能复制!
“js控制input只能输入正整数和负正数 ” 这个比较好控制,每次输入判断下就好
“不符合规则的点击键盘无效,也不能复制!” 这个就不行了,js没你想的那么强大
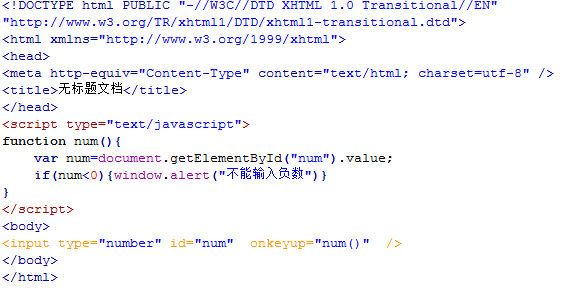
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
无标题文档
function num(){ var num=document.getElementById("num").value; if(num<0){ window.alert("只能是正数!"); } }
正则 input.value.replace(/[^-\d]*/g,"")
用键盘事件,检测keycode 的值,不是0-9的,不要就行。第一位数字,特殊处理一下是0-9和- ,
禁止复制的话,选择这个input ,mouseover事件在这个input上面时禁用复制。
http://blog.csdn.net/hu_yanke/article/details/52798694
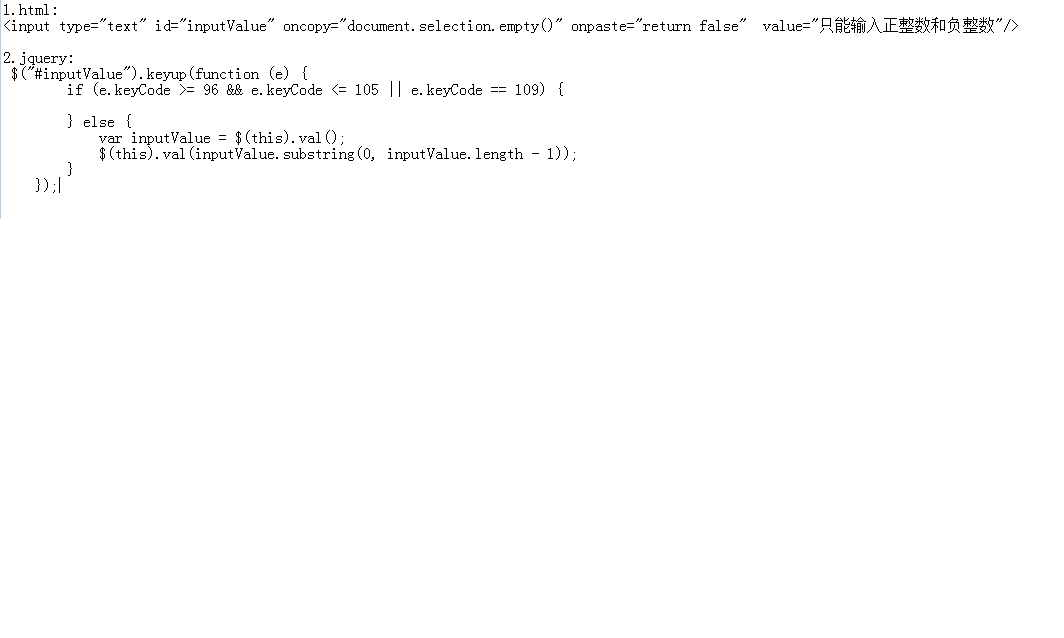
1.html:
2.jquery:
$("#inputValue").keyup(function (e) {
if (e.keyCode >= 96 && e.keyCode <= 105 || e.keyCode == 109) {
} else {
var inputValue = $(this).val();
$(this).val(inputValue.substring(0, inputValue.length - 1));
}
});