bootstrap+springMVC表单验证错误消息不展示,控制台有值,页面不展示
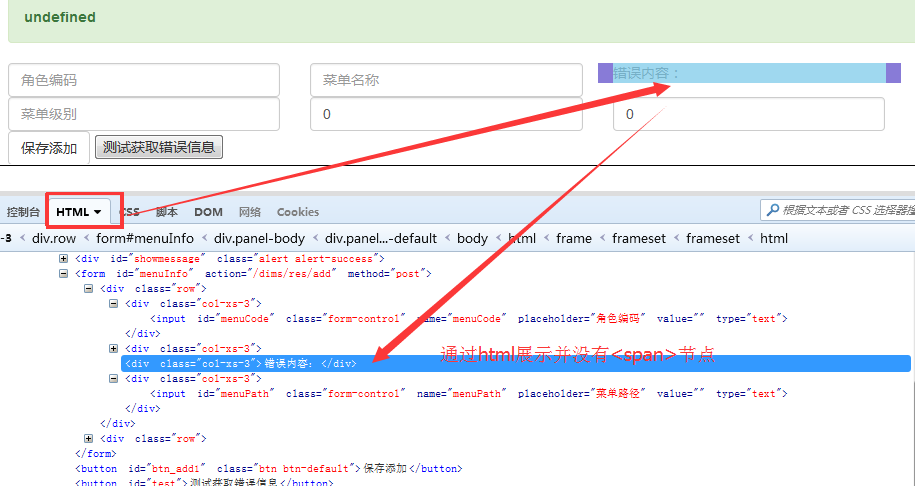
今天在做bootstrap融合springMVC的form表单的时候,通过validator验证结果后,页面不展示sf:error内容。通过调试发现控制台展示,但是html没有值
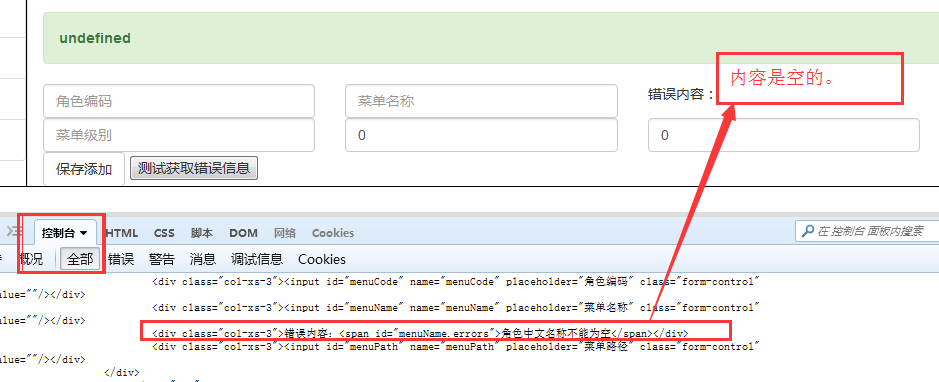
错误截图如下:


通过查看控制台发现sf:error错误span的id是:
错误内容:角色中文名称不能为空
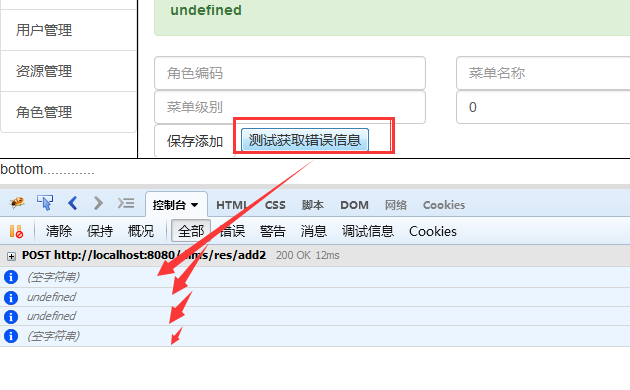
通过console.info找不到对象。
$("#test").click(function(){
console.info($("sf:errors[path='menuName']").text());
console.info($("sf:errors[path='menuName']").val());
console.info($("#menuName.errors").val());
console.info($("#menuName.errors").text());
});

http://blog.csdn.net/zoutongyuan/article/details/28094565
既然浏览器的控制台里都是undefine,那么就一定是后台传值问题