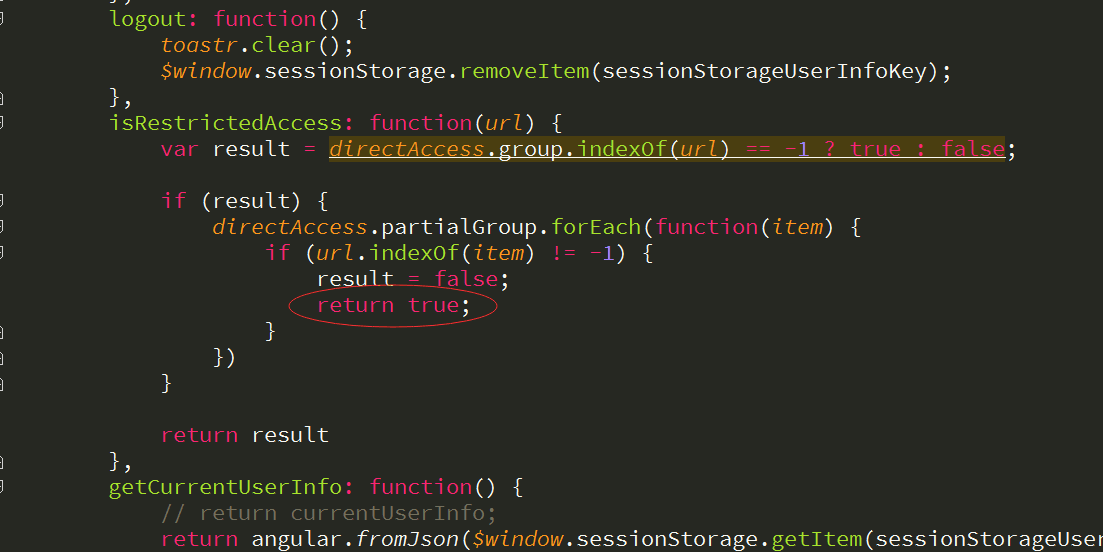
这里的return true有何作用?麻烦能说明白些吗?是否必要?
这个是用来跳出你的foreach循环的,如果if条件满足,你的foreach语句就会立刻结束的
有必要,一旦result为false,就跳出循环,不再执行后面的循环操作了。
你那个partialGroup是什么东东?如果是数组,那么是调用数组forEach方法遍历,加不加return都无所谓
如果是angular包装后的对象,自己看下api
你可以把它的true去掉,然后运行试试,如果不出现问题,说明可以去掉true。可能我们每个人都有些强迫症吧,有可能写这个代码的兄弟感觉return
后不加点东西心里别扭,所以加上去了,哈哈。
anyway,很多时候自己实验试试就知道了,祝好!
JS数组中的ForEach是没有返回值的,所以不管写没写return语句,forEach是会针对数组当中的每一项做操作的。在这里这样写是没有意义的,
我猜测是习惯了强类型语言的forEach写法,一种惯性思维。