kindeditor放在easyui datagrid里后的问题。
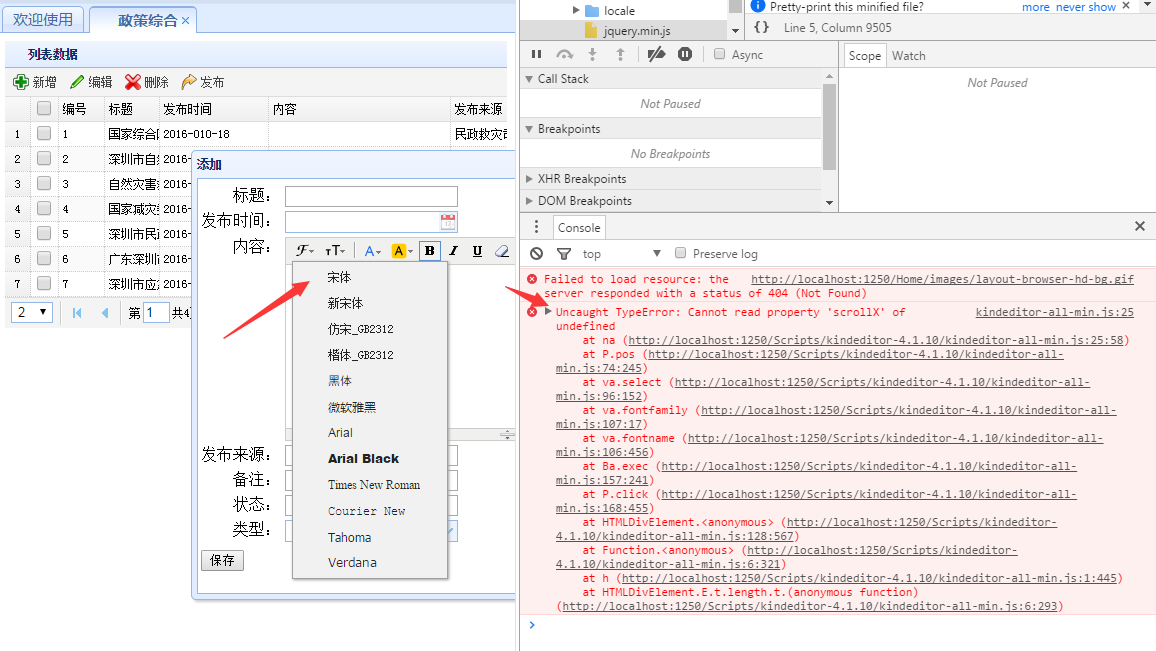
我将kindeditor引用进来后,用textarea来接收,kindeditor是可以显示,但是无法在这个插件里进行编辑,我想知道这是什么问题,下面我会贴出代码以及效果图片,请各位大神们帮忙看一下。这个是效果图,上面的按钮以及下面的文本框都没有效果,点击按钮后网页调试会报错 这个是网页报错的图片
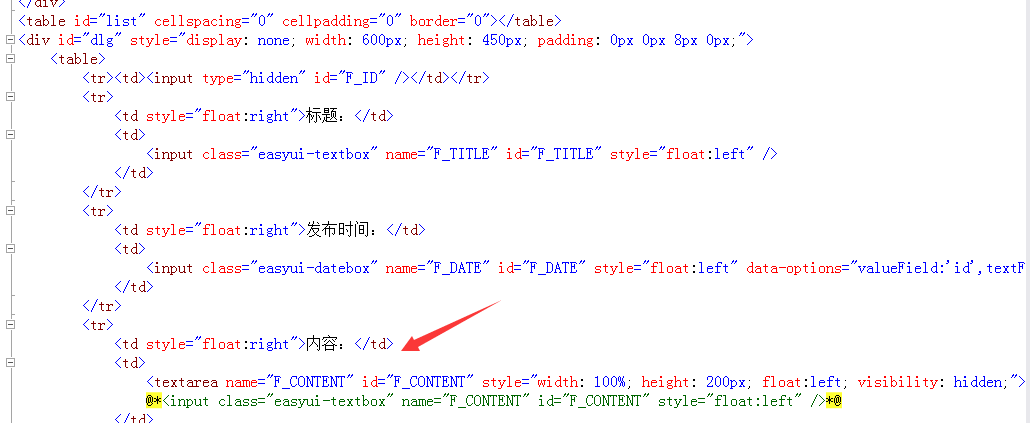
这个是网页报错的图片 这个是div里的textarea
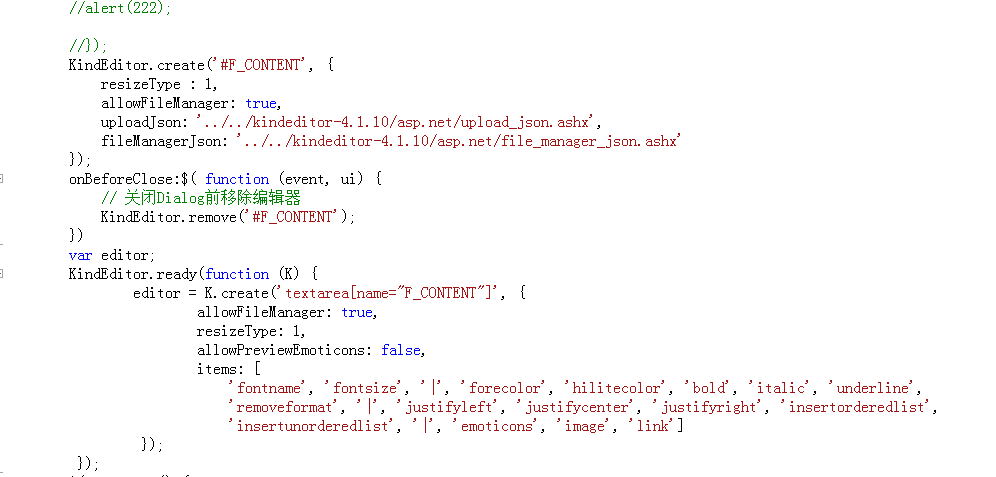
这个是div里的textarea 这个是js代码
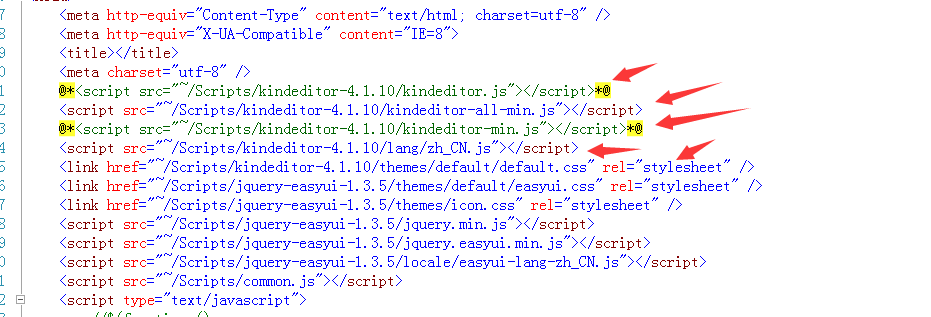
这个是js代码 这个是引用的js和css
这个是引用的js和css 以上就是所用的所有东西以及报错后的效果图
以上就是所用的所有东西以及报错后的效果图
onBeforeClose事件绑定有问题,你是执行了$注册ready事件,将对象都给删除了,而且你怎么有2个执行初始化的ke的代码。。
你最好是配置dialog的onOpen事件,在这个事件中初始化ke,然后不要移除ke了,直接调用ke实例.html()获取值或者ke实例.html('xxxx')设置编辑器内容
那个不好意思,我技术太菜了,你说的我只能理解一半,代码我改成这样子不知道对不对
你事件搞错了啊,干嘛要$(...)这样是注册dom ready事件,然后将$的返回值作为onOpen的处理函数
onOpen:function(){
if(window.editor){//已经初始化
editor.html('要修改的记录html代码内容什么的');
}
else{//初始化
editor=KindEditor.....
}
}
 是要这个样子吗?但是他的function后面的那个括号提示应为标示符
是要这个样子吗?但是他的function后面的那个括号提示应为标示符
楼主怎么解决的这个问题