bootstrap如何实现tab 页面内跳转等功能
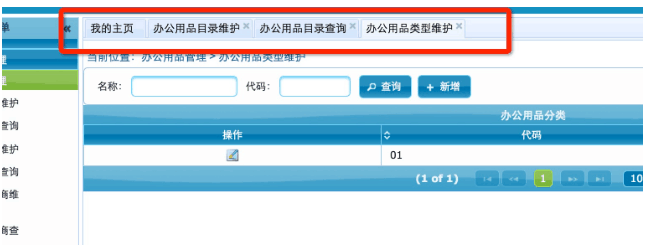
关于一个问题网页tab的制作,如何做出下面红框这样的效果?
我现在的tab只能做出下面这样的效果,无法实现的是:“点击相应位置才出现tab”以及“打叉关闭tab功能”。
http://www.runoob.com/bootstrap/bootstrap-tab-plugin.html
tab插件
跳转有自带函数:
$("#mytabid a").click(function(){
$(this).tab("show");
});
叉叉,没有自带函数,得自己写:
这个你得自己加到tab里面,然后再编写一个click事件就行了