表单验证自己写的不起作用
我希望只有输入用户名test,密码123456的时候能成功跳转页面,其他情况下提示错误,但是我自己写的scrip都不起作用,为什么?
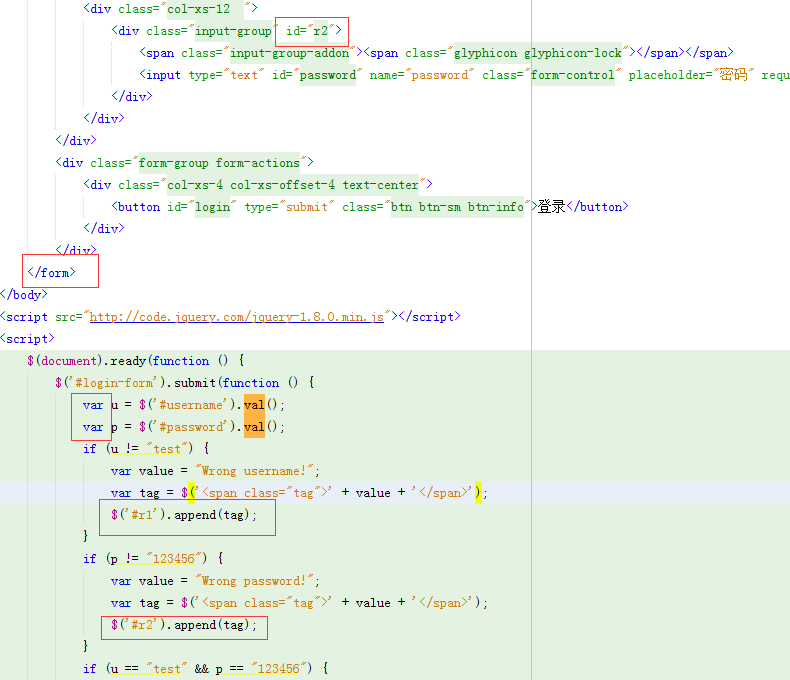
<form action="" method="post" id="login-form" >
<div class="form-group">
<div class="col-xs-12 ">
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" id="username" name="username" class="form-control" placeholder="用户名" required autofocus>
</div>
</div>
</div>
<div class="form-group">
<div class="col-xs-12 ">
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-lock"></span></span>
<input type="text" id="password" name="password" class="form-control" placeholder="密码" required autofocus>
</div>
</div>
</div>
<div class="form-group form-actions">
<div class="col-xs-4 col-xs-offset-4 text-center">
<button id="login" type="submit" class="btn btn-sm btn-info">登录</button>
</div>
</div>
</from>
<script>
$(document).ready(function(){
$('#username').focus();
$('#login-form').submit(function(){
val u = $('#username').val();
val p = $('#password').val();
if(u != "test"){
var value = "Wrong username!";
var tag = $('<span class="tag">'+ value + '</span>');
$('#username').append(tag);
}
if(p != "123456"){
var value = "Wrong password!";
var tag = $('<span class="tag">'+ value + '</span>');
$('#password').append(tag);
}
if( u == "test" && p == "123456"){
$('#login-form').attr('action','home.html');
}
});
});
</script>
$(document).ready(function(){
$('#username').focus();
$('#login-form').submit(function(){
val u = $('#username').val();
val p = $('#password').val();
if(!u.equals("test")){
alert("wrong user");
return false;
}
if(!p.equals("123456")){
alert("wrong password")
return false;
}
//action 一开始就加上去
//<form action="home.html" method="post" id="login-form" >
});
});
$('#login-form').submit换成$("#login").submit试试
已经解决了,是因为我页面一加载完就submit,应该在button click里设置submit就可以了