怎么在java后台代码里拼接html代码
<div class="FormInput">
<select name="typeId" id="select" onchange="ChangeResourceType(this);">
</select>
<!--<html:select id="typeId" name="typeId" fistOption="{$jsp.common.select.firstoption#}" list="<%=PropKey.RESOURCE_TYPE_LIST%>">
<html:option label="typeName" value="typeId" />
</html:select>
--></div>
</div>
<div class="FormItemRight" >
<div styleClass="edit-talbe-label"><html:label label="{$jsp.cra.resource.speccifytype.amount#}"/></div>
<div class="FormInput"><input type="text" name="amount" id="amount" value='1'/></div>
</div>
</div>
就像上面这段代码怎么写在java代码里,然后怎么通过js切换
strData.append("
" + map.get("AvgScoreRank")+ "以上" + "");js:
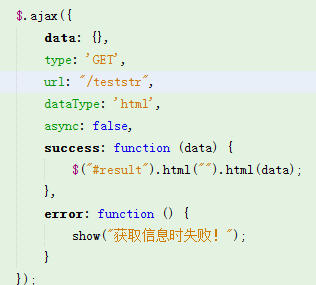
$(doc).html('').html(data);
String ss = "";
ss += "<div class=\"FormInput\">";
ss += "<select name=\"typeId\" id=\"select\" onchange=\"ChangeResourceType(this);\">";
ss += " </select>";
ss += " <!--<html:select id=\"typeId\" name=\"typeId\" fistOption=\"{$jsp.common.select.firstoption#}\" list=\"<%=PropKey.RESOURCE_TYPE_LIST%>\">";
ss += "<html:option label=\"typeName\" value=\"typeId\" />";
ss += " </html:select>";
ss += " --></div>";
ss += "</div> ";
ss += " <div class=\"FormItemRight\" > ";
ss += " <div styleClass=\"edit-talbe-label\"><html:label label=\"{$jsp.cra.resource.speccifytype.amount#}\"/></div> ";
ss += " <div class=\"FormInput\"><input type=\"text\" name=\"amount\" id=\"amount\" value='1'/></div>";
ss += " </div> ";
ss += " </div>";
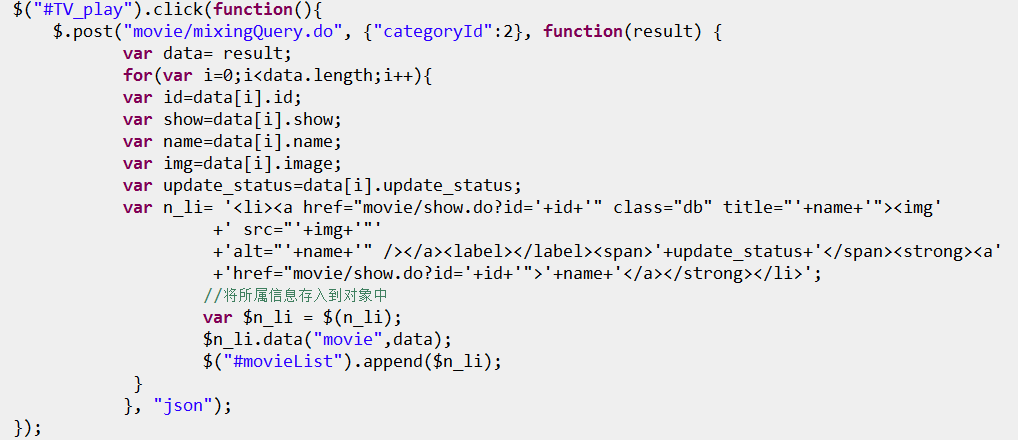
一般在后台将数据格式转成JSON,在前台页面接收数据后拼接
给你一个我做的例子.
把网页以文件形式保存,然后调用这个文件