关于360浏览器兼容模式下CSS样式出错问题
最近在调试公司之前项目出的问题。
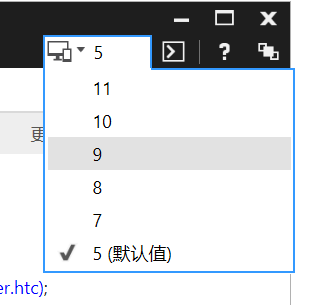
某个界面以360浏览器兼容模式打开时,CSS样式会错乱,极速模式下没有问题(强烈吐槽360浏览器)。简单排查了一下,发现是浏览器低版本兼容的问题,打开F12开发者工具会发现默认的浏览器模式为5,如果调成7以上样式就恢复。
上网查了资料,然后在源代码加了,意思是设置成默认浏览器为ie最高版本。在DW里把页面打开发现默认浏览器已经变为11,但是样式还是错乱。localhost之后发现默认浏览器还是5,想不通这是为什么。
还会有人说吧meta标签放在title下面才可以,试过了,不行。
我都想丧心病狂的把CSS样式去调一遍了,但是代码不是本人写的,实在是亚历山大。
求大神指点。
360兼容模式是ie7内核的,好像无法指定最新版本。。自己修正css兼容ie7以下浏览器了。。或者meta指定360以webkit核心打开,不过用户还是可以人工切换为兼容模式,这个没办法控制

这个是什么情况呢?是说明默认打开方式是IE5吗?
用极速模式,不要用兼容模式