为什么我把这个div设置绝对定位,他的父容器位置会变化?
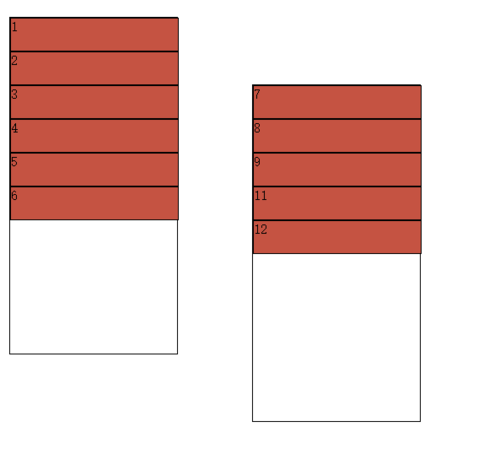
如题,我把第9和第12个方块设置为绝对定位,脱离文本流,可是为什么父容器container会向下挪?
不是应该两个container一样高,子容器往上移吗?现在是每绝对定位一个,父容器就往下走一格了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小练习5</title>
<link rel="stylesheet" type="text/css" href="practice5.css">
</head>
<body>
<div class="container">
<div class="draggable">1</div>
<div class="draggable">2</div>
<div class="draggable">3</div>
<div class="draggable">4</div>
<div class="draggable">5</div>
<div class="draggable">6</div>
</div>
<div class="container">
<div class="draggable">7</div>
<div class="draggable">8</div>
<div class="draggable" style="position: absolute;">9</div>
<div class="draggable">10</div>
<div class="draggable">11</div>
<div class="draggable" style="position: absolute;">12</div>
</div>
<script type="text/javascript" src="practice5.js"></script>
</body>
</html>
//下面是css
*{
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.container{
width: 200px;
height: 400px;
border: 1px solid black;
display: inline-block;
margin: 40px;
}
.container div{
width: 200px;
height: 40px;
display: inline-block;
border: 1px solid black;
background-color: #c55342;
}
在你的class container中添加float:left,就可以使两个container对齐了。