请教:网页显示内容与查看源代码的内容不一致是如何实现的?
最近在研究做一个网页分析程序,有一个网站(1*2*3*0*6)页面显示的内容在源文件中没有,关键部分源代码是这样的:
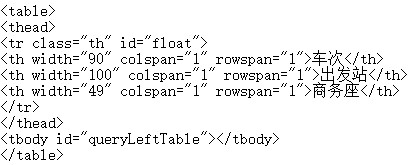
<table>
<thead>
<tr class="th" id="float">
<th width="90" colspan="1" rowspan="1">车次</th>
<th width="100" colspan="1" rowspan="1">出发站</th>
<th width="49" colspan="1" rowspan="1">商务座</th>
</tr>
</thead>
<tbody id="queryLeftTable"></tbody>
</table>
在页面实际显示的内容中
<tbody>这里面有内容</tbody>
当中是有具体的内容的,但是在源代码中
<tbody id="queryLeftTable">这里边没有内容</tbody>
请教各位老师这是怎么实现的呢,我怎么才能在源代码中找到tbody中的内容呢,谢谢各位啦!
最近在研究做一个网页分析程序,有一个网站(1*2*3*0*6)页面显示的内容在源文件中没有,关键部分源代码是这样的:
在页面实际显示的内容中tbody里面有内容,但是在源代码中就是 这一条语句。
这一条语句。
请教各位老师这是怎么实现的呢,我怎么才能在源代码中找到tbody中的内容呢,谢谢各位啦!
需要和后台做交互,你在页面源代码中是找不到的,由于这个内容是页面加载完后从后台请求数据,插入页面的
js动态添加的内容查看源代码是没有的。。需要用浏览器开发工具审核元素功能(chrome)来看,然后通过开发工具拷贝元素innerHTML,html什么的才行
应该引用js了,建议看一下js代码
用浏览器 dug工具调试一下
请问浏览器dug工具是什么呢,名字叫什么呢,我下载来试试