UEidtor上传图片功能的图片路径
UEidtor上传图片路径/ueditor/php/upload/image/20160930/1475198593110858.jpg
他生成的源码是
一般网页图片链接不都是
<img src="file:///D|/images/tupian.jpeg"/>
<img src="images/tupian.jpeg"/>
<img src="tupian.jpeg"/>
<img src="../images/tupian.jpeg"/>
哪有直接/开头的,这样利用UEidtor获得的代码做出的网页都是图裂了,怎么解决
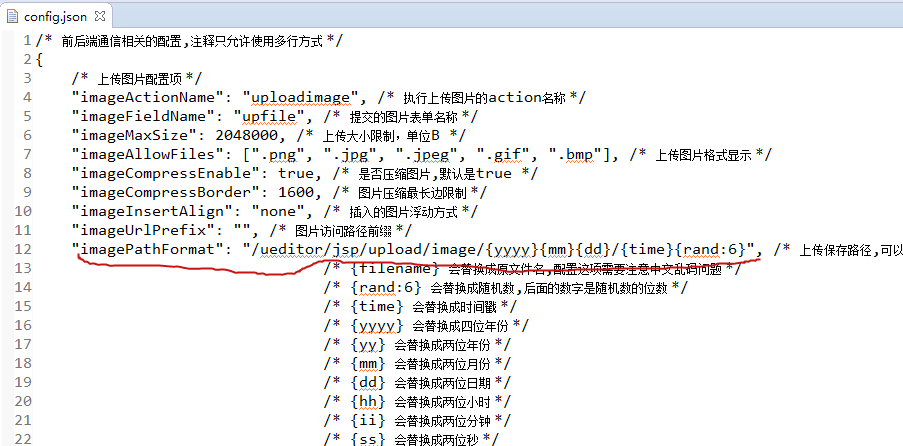
1, 图片的默认地址是在config.json配置文件中设置的,如下图,修改成自己想要的就可以了
2,也可以预先加载图片,用如下方法:
editor.execCommand( 'insertimage', [{
src:'images/1.png',
width:'100',
height:'100'
},{
src:'images/2.png',
width:'100',
height:'100'
}] );
编辑器最好是/开头的绝对路径,其他人工设置的可以相对路径,因为你知道文件和页面的相对关系。
但是编辑器位置和页面显示的路径基本100%不一样,特别是url重写过的
如假设后台地址是在网站根目录下 manger目录,文件保存到根目录下的upload文件夹,那么后台要显示出图片要用相对路径就是../upload/xxxx.jpg,保存到数据库也是这个路径时,显示页面如果是aaa/bbb/xxx.html,那么你这个路径就错了,此时需要../../upload/xxx.jpg,你必须要使用代码来替换过才行
使用/这种绝对路就是从根目录下加载,就不需要考虑关系了/upload/xxx.jpg就是从根目录下的upload文件夹加载xxx.jpg,你只需要知道和从根目录开始的路径就行,简单了很多
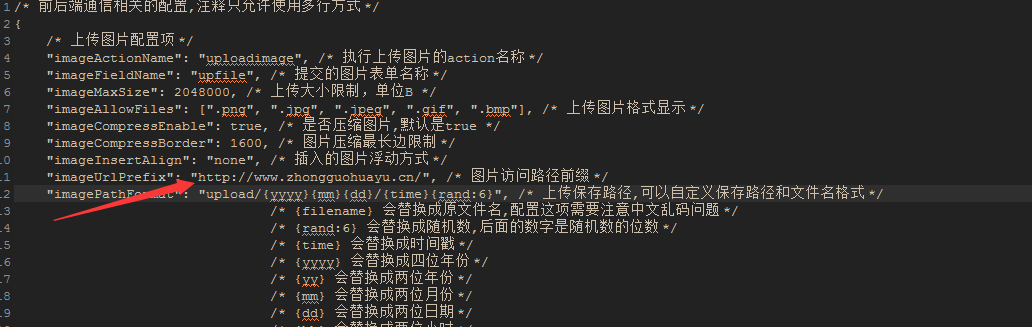
 配置好图片访问前缀就可以了
配置好图片访问前缀就可以了