js给元素绑定单机事件 为什么第一次不触发第二次才触发

绑定什么事件 触发什么事件 都不明白
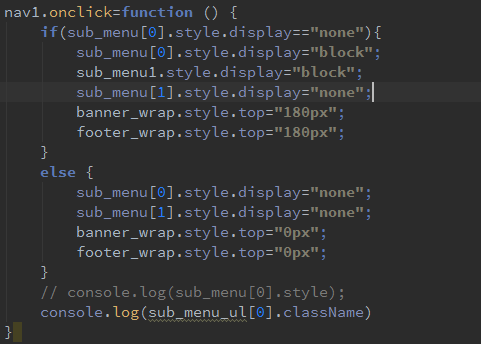
你在这个事件if的前面打印一行日志信息console.log("click event");看看浏览器的控制台是不是有对应的输出信息。
有可能是事件触发了,但是两次走的分支不同,页面没有明细的效果。
你那个元素的display 不是通过style设置的吧,而是通过css,这样使用style.display是获取不到css设置的值,会导致第一次判断失败什么的,自己检查css设置的默认值是什么,或直接设置style中的display