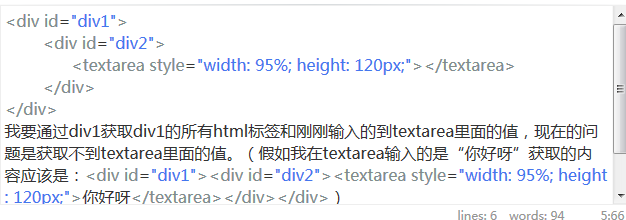
jq怎么获取div里的标签和刚刚输入的控件的值

触发这个事件
$.(".你的textarea的id ").change(function(){
var text=$.(".你的textarea的id ").val;
})
获取的所有子元素 不知道你是不是要这个
$.(".你的id ").childNodes
$.(".你的textarea的id ").change(function(){
var text=$.(".你的textarea的id ").html();
})
可以参考一下这篇博客http://blog.csdn.net/techbirds_bao/article/details/8512750
博主有介绍js与jquery中获取节点各个方法,也有代码示例,你可能需要解决一些浏览器的兼容性问题
非常easy这样就能取:
$("textarea").text()
给textarea加个class属性,直接用$('.class').text()就能取到
能获取控件值,但是你获取整个容器的innerHTML是得不到你那种格式内容的(textarea里面不会包含存在的值,你需要自己replace替换下),和input对象一样,获取容器innerHTML,虽然input有输入内容,但是得到的html代码value里面没有输入内容。
input可以添加onblur然后设置下value属性,textarea只能替换
<input onblur="this.setAttribute('value',this.value)"