jquery datatable 如何实现单元格内容的编辑
在jquery datatable的展示的数据列表中,如何实现单元格内容的编辑?
html代码:
| ID | First Name | Last Name | Operation |
|---|
js配置代码:
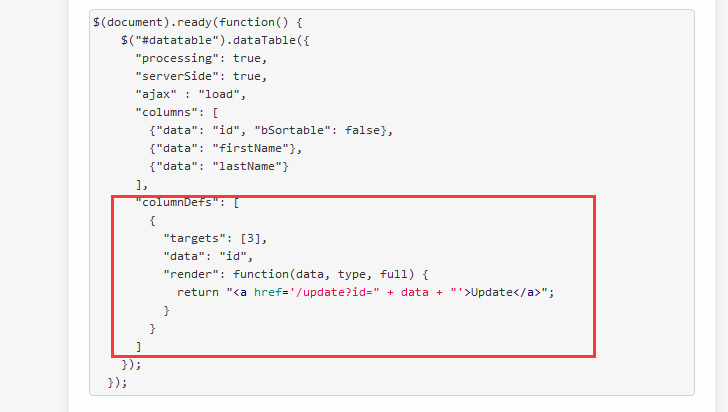
1.datatable初始化:
$(document).ready(function() {
$("#datatable").dataTable({
"processing": true,
"serverSide": true,
"ajax" : "load",
"columns": [
{"data": "id", "bSortable": false},
{"data": "firstName"},
{"data": "lastName"}
],
"columnDefs": [
{
"targets": [3],
"data": "id",
"render": function(data, type, full) {
return "Update";
}
}
]
});
});
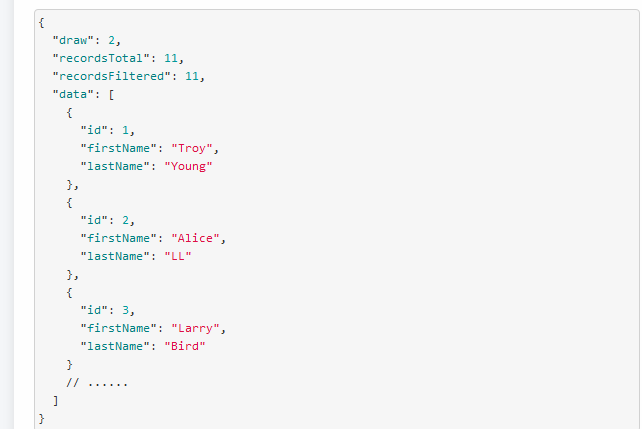
2.后台返回的数据:
{
"draw": 2,
"recordsTotal": 11,
"recordsFiltered": 11,
"data": [
{
"id": 1,
"firstName": "Troy",
"lastName": "Young"
},
{
"id": 2,
"firstName": "Alice",
"lastName": "LL"
},
{
"id": 3,
"firstName": "Larry",
"lastName": "Bird"
}
// ......
]
}
其中columnDefs就是自定义属性 就是操作列。
希望对你有帮助。


图片说明](https://img-ask.csdn.net/upload/201609/20/1474364624_291396.png)图片说明](https://img-ask.csdn.net/upload/201609/20/1474364613_160424.png)