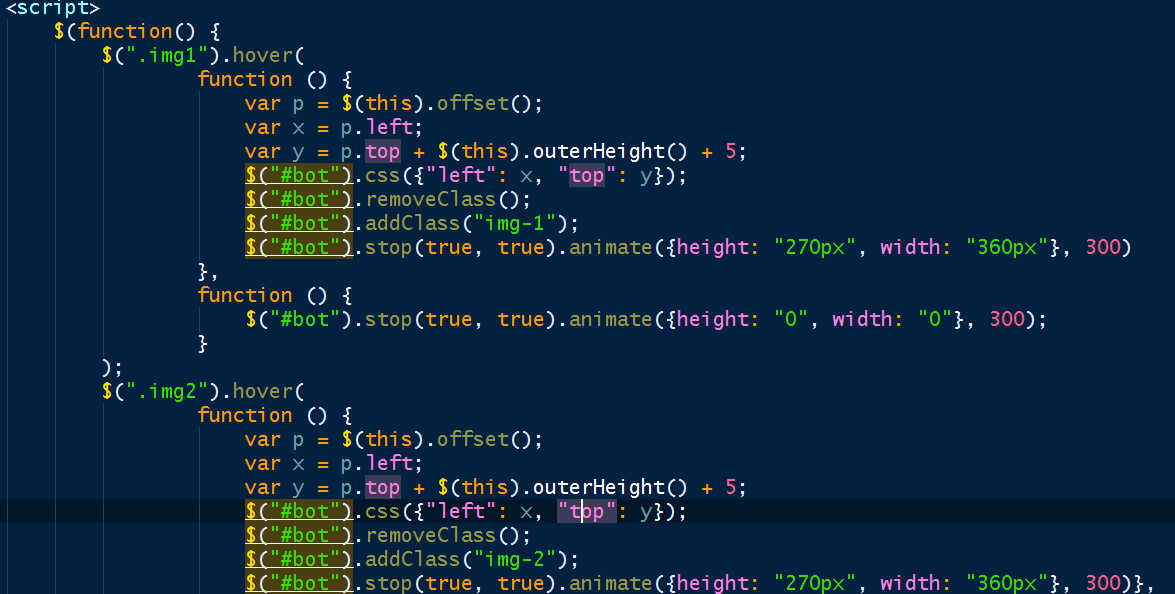
请看到的朋友指点一下,jquery代码优化
.img-1{
background: url("images/apple_1_bigger.jpg");
border: 2px solid black;
}
.img-2{
background: url("images/apple_2_bigger.jpg");
border: 2px solid black;
}
img src="images/apple_1.jpg" class="img1" title="apple_1"
img src="images/apple_2.jpg" class="img2" title="苹果iPod"
</div>
<div id="bot" style="position: absolute">
/div
/div
合并一起就好了
$('.img1,.img2').hover(function () {
//...原来的
$('#bot').addClass($(this).hasClass('img1') ? 'img-1' : 'img-2');
//...原来的
},
function () {
//..原来的
})
同一个$(#bot) 下的方法都是合并啊
而且 function() function(),没意义啊