前端开发如何做到文字气泡自动适应文字多少效果?
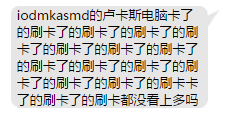
如题,如何做到如下文字气泡效果?文字多时如图效果: 文字少时效果:
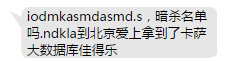
文字少时效果: (宽度不变)。气泡背景如下
(宽度不变)。气泡背景如下
css3的background-size:100% 100%
<style>
.Bubble{padding:5px 25px 5px 5px;background-image:url(https://img-ask.csdn.net/upload/201609/17/1474103491_607130.png);background-size:100% 100%;width:235px;word-break:break-all;word-wrap:break-word}
</style>
<div class="Bubble">1<br />2<br />3333333333333333333333333333</div>
<div class="Bubble">1<br />2<br />3<br />3<br />3<br />3<br />3<br />3</div>
以前是给元素写个父级DIV 在div里面设置宽高,然后在你需要设置的对象下面设置宽高100%