鼠标放在小图上面,下面显示相应大图
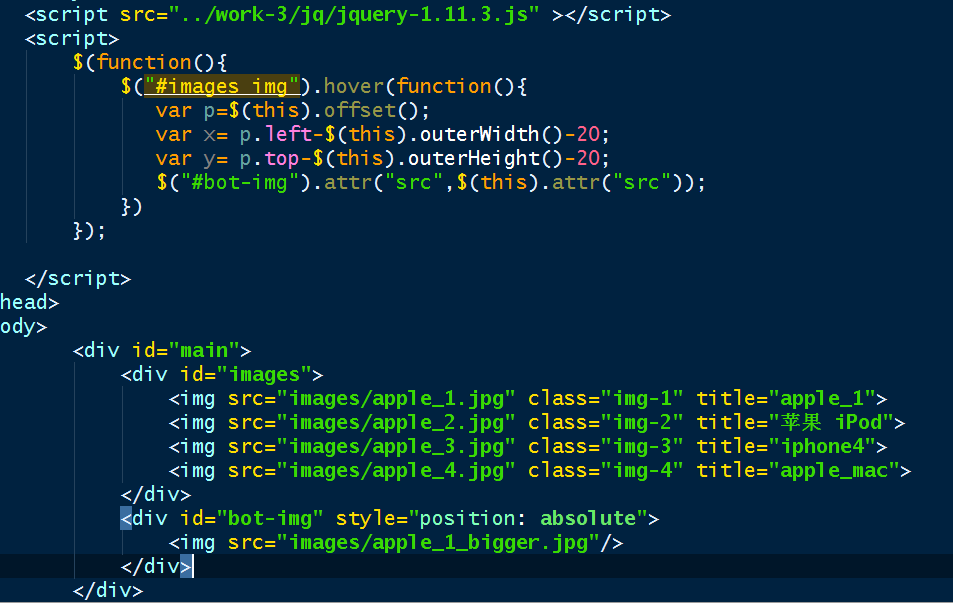
我的代码如下图:
可以实现了,你看一下效果吧
$(function(){
$("td").hover(function(e){
//自己加一个判断,e.pageY-90<0或者epageX-60<0的话就设置为0
//自己调整这个值,就能控制位置
$('div.info').html($(this).html()).toggle().css({
"top":e.pageY-90,
"left":e.pageX-60
})
})
})
<style>
.info{
width: 150px;
height: 60px;
border: 1px solid gold;
background-color: wheat;
border-radius: 10px;
position: fixed;
display: none;
}
</style>
<p>545</p>
<p>545</p>
<p>545</p><p>545</p>
<div class="info">
</div>
<table id="tba">
<tr>
<td > Homel</td>
<td > About</td>
<td >Subscribe RSS</td>
</tr>
</table>
http://www.jb51.net/article/59963.htm
这个是要定义CSS样式的,要用到绝对定位和相对定位,然后在用JS 的移入和移除功能就能实现
可能使用JQuery来实现。