onmouseover和onmouseout事件
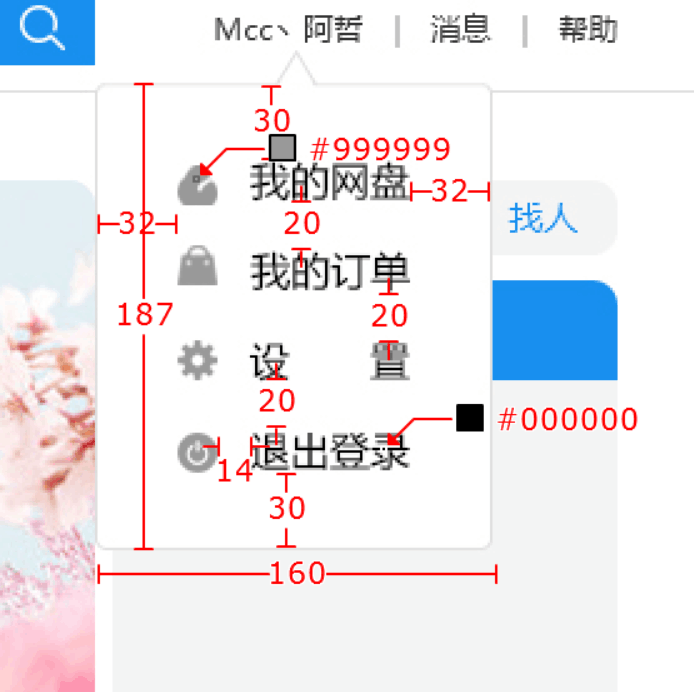
怎么样实现当鼠标放到登录后的用户名上时,显示 这个样式,当鼠标移开之后消失
这个样式,当鼠标移开之后消失
用hover事件,控制下面那个div的显示,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.8.2.js"></script>
<style>
#container{
text-align: center;
}
#hide{
height: 200px;
width: 100px;
border: 1px solid red;
display: none;
position: absolute;
left: 630px;
}
</style>
<script>
$(function(){
$("#container").hover(function(){
$("#hide").toggle();
});
});
</script>
</head>
<body>
<div id="container">
<span id="hover">悬浮显示</span>
<div id="hide">
<p>我的网盘</p>
<p>我的网盘</p>
<p>我的网盘</p>
<p>我的网盘</p>
</div>
</div>
</body>
</html>
用firebug看别人怎么写的吧,csdn右上角也是这样的吧
你把鼠标移到登录名上要显示的东西样式写好,然后display:none;,然后写一个事件
btn.onmouseover=btn.onmouseout=function(){
div.style.display=div.style.display=="none"?"block":"none";
}