extjs3.0 动态添加组件问题
this.basePanel = new Ext.form.FieldSet(
{
title :"投票信息",
layout :"form",
border :true,
items : [ {
layout :"column",
columnWidth :1,
border :false,
defaults : {
border :false
},
items : [
{
layout :"form",
columnWidth :1,
defaults : {
width :"80%"
},
items : [
{
xtype :"hidden",
name :"vote.voteId",
value :this.voteId != null ? this.voteId
: ""
},{
xtype :"hidden",
name :"vote.count",
value:0
},{
anchor :"99%",
xtype :"textfield",
name :"vote.confTopic",
fieldLabel :"投票标题",
allowBlank :false,
}, {
columnWidth :1,
anchor :"100%",
layout :"form",
height :160,
border :false,
items : [ {
anchor :"98%",
name :"vote.voteDesc",
xtype :"htmleditor",
height :150,
fieldLabel :"投票描述",
autoScroll :true,
maxLength :4000
} ]
},{
xtype :"button",
iconCls :"menu-add",
width:70,
text :"增加投票项",
scope :this,
handler :this.addText
}
]
} ]
} ]
});
addText : function(){
var bp = this.basePanel;
var i = bp.getCmpByName("vote.count").getValue();
var fd = new Ext.Container({
fieldLabel :"投票选项",
columnWidth :1,
layout :"column",
border :false,
items : [ {
columnWidth :0.85,
anchor :"99%",
xtype :"textfield",
fieldLabel :"投票项",
name :"voteOption.voteDesc"+i,
allowBlank :false,
}, {
width :75,
defaultType :"button",
border :false,
items : [ {
iconCls :"menu-del",
text :"删除此项",
scope :this,
handler :function(){
this.basePanel.remove(fd,true);
this.basePanel.doLayout();
}
}]
} ]
});
i++;
bp.getCmpByName("vote.count").setValue(i);
bp.add(fd);
console.log(bp)
bp.doLayout();
console.log(bp.getCmpByName("vote.count"));
//debugger;
}
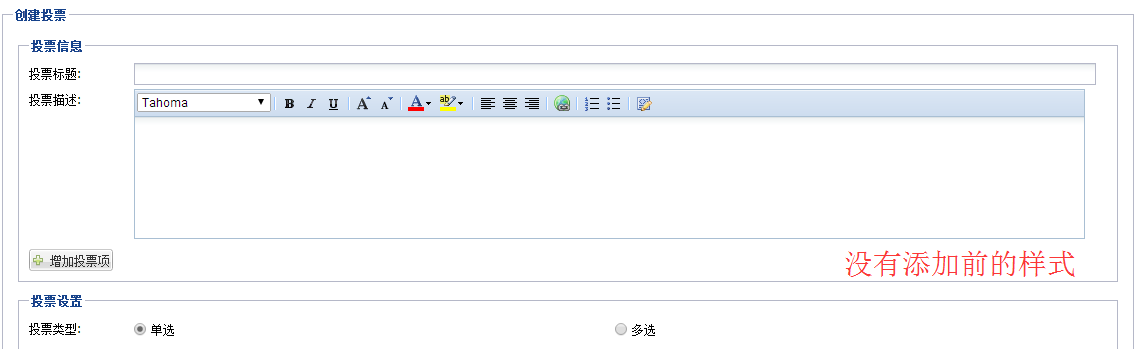
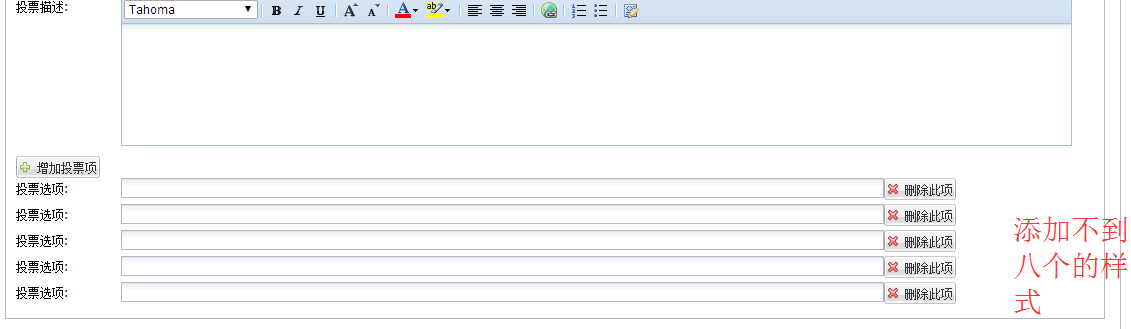
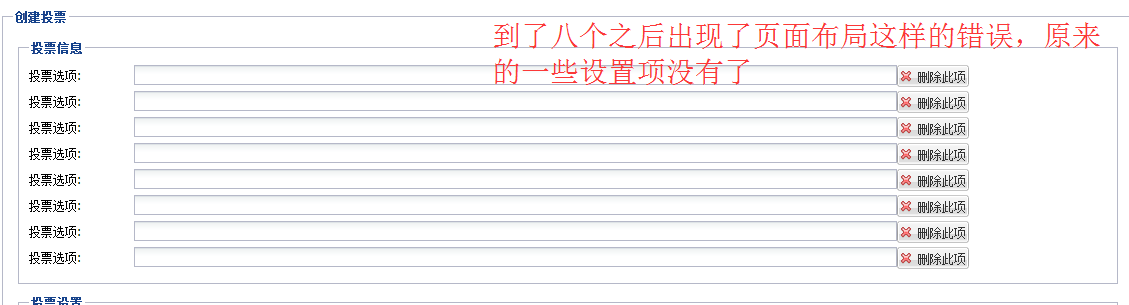
核心代码如上所示,点击增加选项后创建新的Container,但是出现了奇怪的现象,添加到第八个后,这一块的布局出现错误


f12看下描述之类的容器是否还存在,可能是设置了最大高度,超过了直接隐藏起来了