Echarts bar 堆积图如何做汇总?
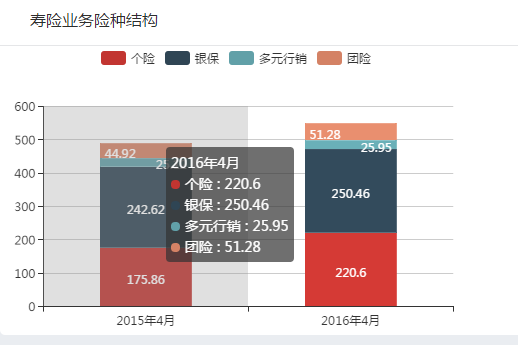
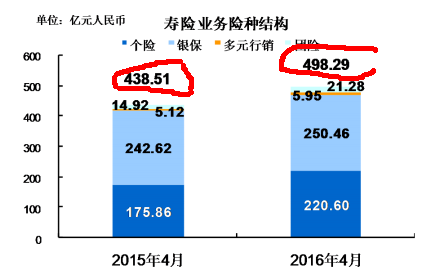
求助,图1是我现在实现的效果,图2是需求要实现的效果,谢谢大家1
//险种结构
var xzjg = echarts.init(document.getElementById('xzjg'));
xzjg.setOption({
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: ['个险', '银保','多元行销','团险']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
data: ['2015年4月','2016年4月']
},
yAxis: {
type: 'value'
},
series: [
{
name: '个险',
type: 'bar',
stack: '总量',
barWidth:'45%',
label: {
normal: {
show: true,
position: 'inside'
}
},
data: [175.86, 220.60]
},
{
name: '银保',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'inside'
}
},
data: [242.62, 250.46]
},
{
name: '多元行销',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideRight'
}
},
data: [25.12, 25.95]
},
{
name: '团险',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideLeft'
}
},
data: [44.92, 51.28]
}
]
});