js类 脚本类
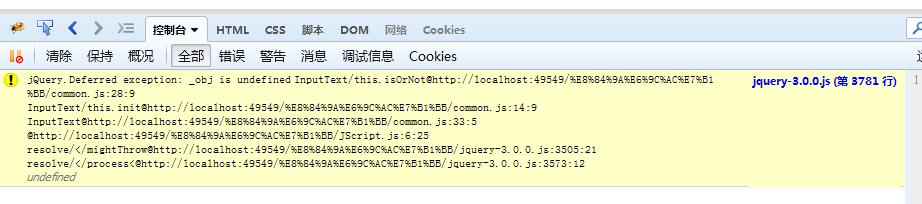
我写的js类有问题吗?这样赋值行不行?浏览器报错
//文本框验证,obj:对象,type:验证类型(1:邮箱,2:手机,3:网址,4:汉子、字母,5:数字),necesaary:是否必填(false:非必填,true:必填)
var InputText = function () {
this.obj;
this.type;
this.necessary;
var _this = this;
var _obj, _type, _necessary;
//初始化
this.init = function () {
_obj = _this.obj;
_type = _this.type;
_necessary = _this.necessary;
_this.isOrNot();
}
//判断类型,验证
this.isRightType = function () {
switch (_type) {
case 1: return /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/.test(_obj.val()); //邮箱
case 2: return /^1(3|4|5|8)\d{9}$/.test(_obj.val()); //手机
case 3: return /^([\w-]+\.)+[\w-]+(\/[\w- .\/?%&=]*)?$/.test(_obj.val()); //网址
case 4: return /^[a-zA-Z\u4e00-\u9fa5]+$/.test(_obj.val()); //汉子、字母
case 5: return /^\d*$/.test(_obj.val()); //数字
}
}
//综合判断
this.isOrNot = function () {
_obj.blur(function () {
(_necessary == false && _obj.val() == "") ? _obj.removeAttr('style') :
(_this.isRightType()) ? _obj.css('border', '1px solid #00FF00') : _obj.css('border', '1px solid #ff0000');
})
}
_this.init();
}
$(document).ready(function () {
var inputtext = new InputText();
inputtext.obj = $('#a123');
inputtext.type = 2;
inputtext.necessary = false;
inputtext.init();
})
this.object 这种方式有问题 你直接定义var object就好了 你下面inputtext.obj 找不到obj 你没有定义