关于CSS中内联元素对齐问题(line-height && vertical align)
<div style="background-color: orange; display: inline-block">
<div style="display: inline-block; font-size: 40px; background-color: blue;">xxXXAABB</div>
<div style="display: inline-block; font-size: 80px; background-color: red;">xxXXAABB</div>
<div style="display: inline-block; font-size: 80px; background-color: green; vertical-align: middle;">xxXXAABB</div>
</div>
请问上面代码显示效果中为什么第三个子div会比前两个低一点?
xxXXAABB
<div style="display: inline-block; font-size: 80px; background-color: red;">xxXXAABB</div>
<div style="display: inline-block; font-size: 100px; background-color: green; vertical-align: middle;">xxXXAABB</div>
<div style="display: inline-block; background-color: blue;">xxXXAABB</div>
</div>
在w3c上 vertical-align的定义是这样的 :该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
首先行内元素的基线 :经过测试,行内元素的基线就是 不设定字体大小的时候 字母下方的线
元素的基线 就是字母下方的线 第四个子div就是 参考,无论第三个div字体大小怎么改变 ,基线 一致在中间位置
补充
<div style="background-color: orange; display: inline-block">
<div style="display: inline-block; font-size: 40px; background-color: blue;">xxXXAABB</div>
<div style="display: inline-block; font-size: 80px; background-color: red;">xxXXAABB</div>
<div style="display: inline-block; font-size: 80px; background-color: green; vertical-align: middle;">xxXXAABB</div>
<div style="display: inline-block; background-color: blue;">xxXXAABB</div>
</div>
当子体由小变大的时候 ,会向上扩展,不管怎么扩展, 行基线和中线不会变, 垂直对齐的时候 元素的中线要和行元素中线对齐,只能向下扩展了
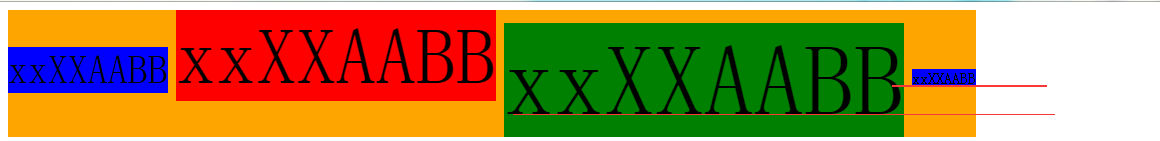
<div style="background-color: orange; display: inline-block">
<div style="display: inline-block; font-size: 40px; background-color: blue;">xxXXAABB</div>
<div style="display: inline-block; font-size: 80px; background-color: red;">xxXXAABB</div>
<div style="display: inline-block; font-size: 150px; background-color: green; ">xxXXAABB</div>
<div style="display: inline-block; font-size: 100px; background-color: green; vertical-align: middle;">xxXXAABB</div>
<div style="display: inline-block; background-color: blue;">xxXXAABB</div>
</div>
可以参考
http://sojuker.blog.163.com/blog/static/1387908792012760243916/
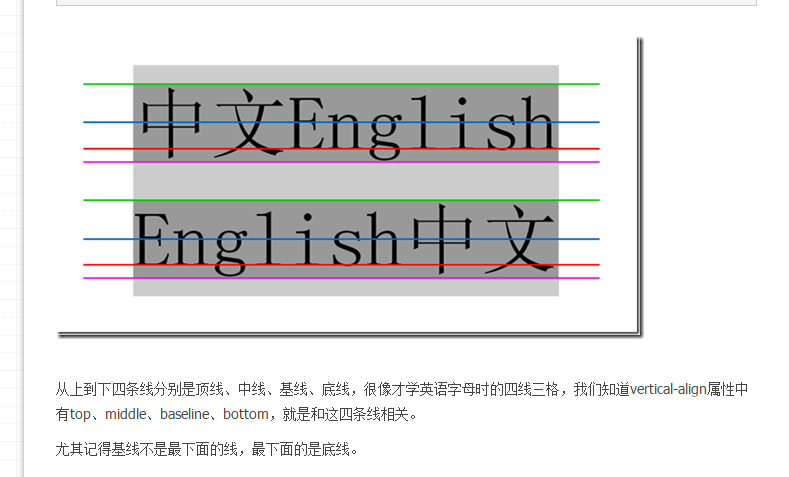
你理解的 中线位置有误 ,基线:小写字母x的下面,底线:(所有文字中英文字符)最底下的,顶线((所有文字中英文字符)最上面的,中线在 底线和顶线中间
你把你这个第三个中的vertical-align属性去掉
代码如下
<div style="background-color: orange; display: inline-block">
<div style="display: inline-block; font-size: 40px; background-color: blue;">xxXXAABB</div>
<div style="display: inline-block; font-size: 80px; background-color: red;">xxXXAABB</div>
<div style="display: inline-block; font-size: 80px; background-color: green; ">xxXXAABB</div>
</div>