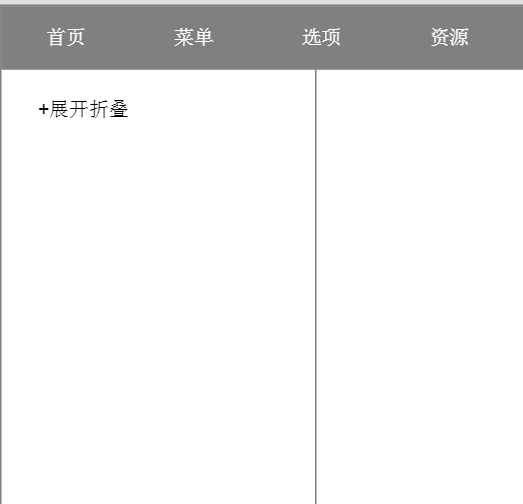
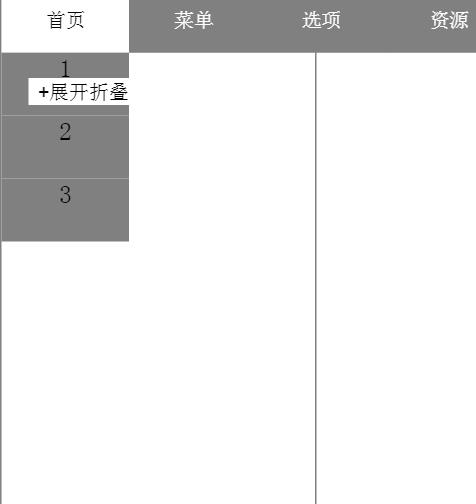
htnl5+css3布局中,下拉菜单遮挡的内容透视(如图),该如何解决?


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$('button').click(function(){
$(".menu1 ,.menu2").slideToggle();
})
})
</script>
<style type="text/css">
.menu{
background-color: gray;
width: 400px;
height: 400px;
}
.menu1{
background-color: chartreuse;
width: 100px;
display: none;
}
.menu2{
background-color: red;
width: 100px;
display: none;
position: absolute;
top: 35px;
left: 120px;
}
li{
list-style-type: none;
}
</style>
<body>
<div class="menu">
<button>展开</button>
<div class="menu1">
<li>1</li>
<li>2</li>
<li>3</li>
</div>
</div>
<div class="menu2">
<li>1</li>
<li>2</li>
<li>3</li>
</div>
</body>
</html>
下拉的菜单控制一下透明度就好了
用h5的rgba颜色,最后一个是透明度
background: rgba(0, 0, 0, 0.6)