关于html满屏的问题,小白不懂啊
这段代码,我如果把最后的height也改成100%打开网页就是空白了,怎么解决?我想让它满屏
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width: 100%; height: 100%;"></div>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<title>test</title>
</head>
<body>
<div id="map_canvas" style="width: 100%; height: 100%; background:#abcdef">
测试 div 盒子模型,我有满血复活了!!!
</div>
</body>
</html>
上面代码什么也没改,就是加了个内容,顺便设置了背景色,方便查看是不是 100%
改代码对应的效果:
为什么 height 不是100% 呢,其实他是 100% ,包括了内容,是因为body 的大小限制
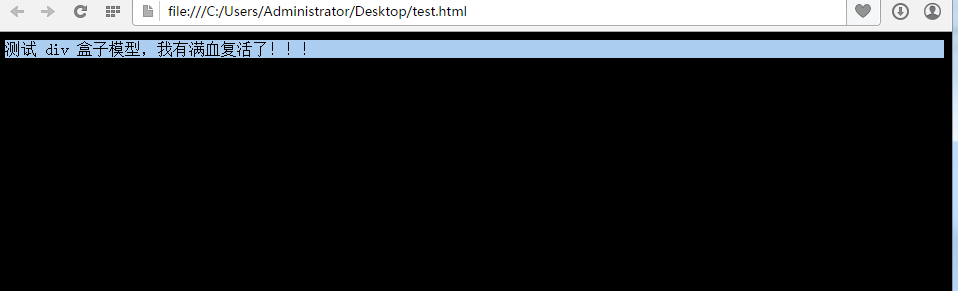
显示一下 body 设置背景色为黑色
<!DOCTYPE HTML>
<html>
<head>
<title>test</title>
<style>
body{
background:#000;
}
</style>
</head>
<body>
<div id="map_canvas" style="width: 100%;height:100%; background:#abcdef">
测试 div 盒子模型,我有满血复活了!!!
</div>
</body>
</html>
body 是全屏啊,但div 也是100% 啊,可是div 还是就一行,仅仅包含文字
不要着急,看下面代码,给body 设置大小:
<!DOCTYPE HTML>
<html>
<head>
<title>test</title>
<style>
body{
background:#000;
height:300px;
}
</style>
</head>
<body>
<div id="map_canvas" style="width: 100%;height:100%; background:#abcdef">
测试 div 盒子模型,我有满血复活了!!!
</div>
</body>
</html>
效果如下:这下就对了,body 为 300px, div 为100%,充满了 300px;
但是background 黑色却还是全屏,这是为什么呢,你看看书吧,先学学body 是什么。
根本看不到你传上来的图
同意楼上的说法
你的图被盗了
<!doctype html>
<style>body,html,canvas{height:100%;width:100%;margin:0;padding:0}</style>
<canvas></canvas>
把padding和margin都设置为0
height这个属性很操蛋。用百分比它不好使。你用em试试
是不是border没设?