关于echarts中series 的markLine中data设置问题
在echarts应用中,在给折线图图表设置标线时候
series:[
{
name:'数值',
type:'line',
markLine : {
data : [
{ name: '最小值',yAxis:100},
{ name: '最大值',yAxis:200}
]
}
}
data:datatime
]
在其中的100和200值是在后台传递过来 怎么动态设置,
var max=200;
var min=100;
{ name: '最小值',yAxis:min},
{ name: '最大值',yAxis:max}
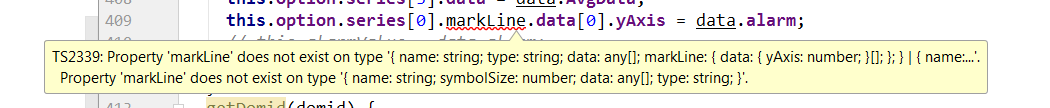
这样的话会报错 为tofixed()错误 ,请问要怎么修改
已解决,检查后台 返回的是string类型的了 。
谢谢了,解决了我的问题