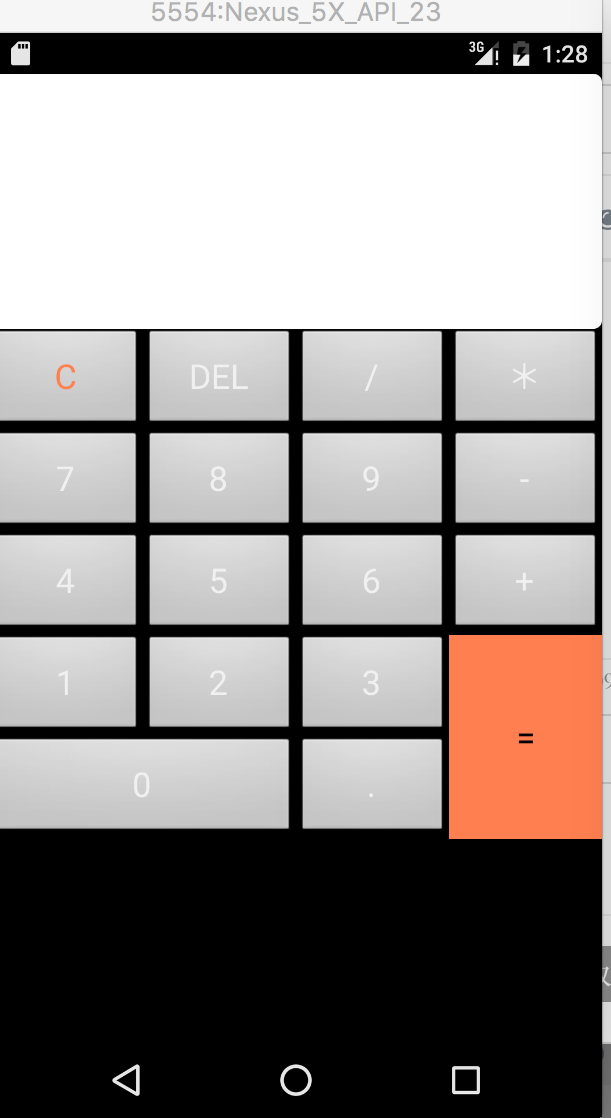
TableLayout实现计算器布局,为什么最后那个“=”与其它的按钮对不齐呢?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
android:id="@+id/edit_input"
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="@drawable/white_bg"
android:editable="false"/>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="*">
android:layout_width="match_parent"
android:layout_height="wrap_content">
android:id="@+id/btn_clear"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="C"
android:textColor="#FF7F50"
android:gravity="center"
android:textSize="20sp"/>
android:id="@+id/btn_del"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="DEL"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
android:id="@+id/btn_divide"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="/"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
android:id="@+id/btn_mult"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="*"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
android:layout_width="match_parent"
android:layout_height="wrap_content">
android:id="@+id/btn_7"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="7"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
android:id="@+id/btn_8"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="8"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
android:id="@+id/btn_9"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="9"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
android:id="@+id/btn_minus"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="-"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
android:layout_width="match_parent"
android:layout_height="wrap_content">
android:id="@+id/btn_4"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="4"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
android:id="@+id/btn_5"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="5"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
android:id="@+id/btn_6"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="6"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
android:id="@+id/btn_plus"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="+"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
<!-- 嵌套一个TableLayout 占用3个单元格宽度,所有列可收缩-->
<TableLayout
android:layout_span="3"
android:layout_height="wrap_content"
android:stretchColumns="*"
>
<TableRow
>
<Button
android:id="@+id/btn_1"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="1"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
<Button
android:id="@+id/btn_2"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="2"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
<Button
android:id="@+id/btn_3"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="3"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"/>
</TableRow>
<TableRow
>
<Button
android:id="@+id/btn_0"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="0"
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"
android:layout_span="2"
/>
<Button
android:id="@+id/btn_point"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="."
android:textColor="#F0F0F0"
android:gravity="center"
android:textSize="20sp"
/>
</TableRow>
</TableLayout>
<Button
android:id="@+id/btn_equal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="="
android:background="#FF7F50"
android:textSize="20sp"
android:gravity="center"/>
</TableRow>

你其他按钮都设置具体大小 “”=“”设置充满父类控件 这可能是不齐的原因 你可以吧width设置一样 height 设置有点麻烦 可以用120dp多一点的慢慢试
我刚开始学安卓 希望能帮到你 试验的结果希望能告诉我 我也想多多学习