iframe中弹出框添加遮罩层并且不覆盖子页面中的弹出框
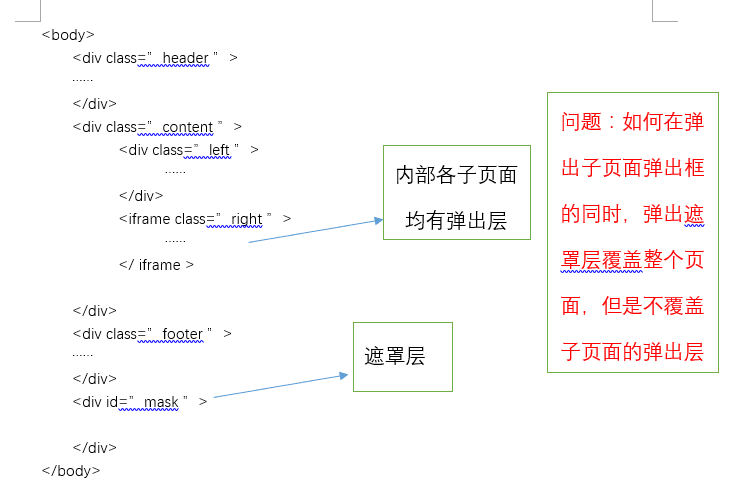
图片说明](https://img-ask.csdn.net/upload/201608/11/1470883862_968270.png) iframe中 嵌套的各子页面均有弹出框,如何实现弹出框出现同时底部出现覆盖全局的遮罩层,并且不覆盖子页面中的弹出框(遮罩层在iframe中的父页面中,已实现覆盖全局的遮罩,但是遮罩层把iframe中的弹出框也覆盖了)
iframe中 嵌套的各子页面均有弹出框,如何实现弹出框出现同时底部出现覆盖全局的遮罩层,并且不覆盖子页面中的弹出框(遮罩层在iframe中的父页面中,已实现覆盖全局的遮罩,但是遮罩层把iframe中的弹出框也覆盖了)
iframe也做成absolute定位的,设置下z-index噶偶遇mask的就行了,static布局肯定不行,会被absolute或者fixed定位的层遮盖住
……
……
<div class=”right ”>
……
</ div>
……