asp.net模态页上传附件下载文件与上传文件冲突
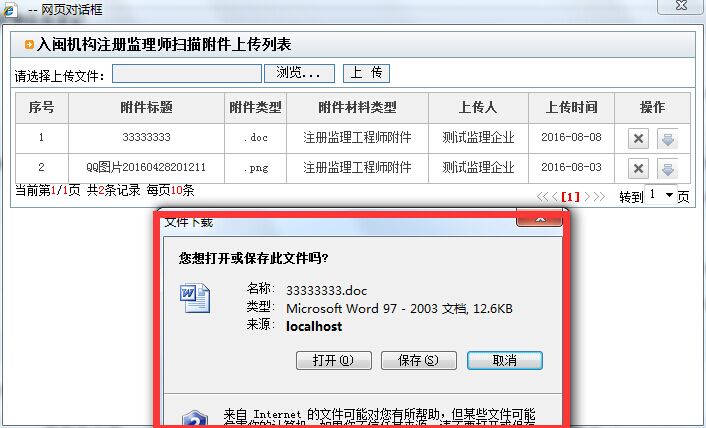
1、实现功能用模态窗口打开,如下图
window.showModalDialog(url,null,"dialogWidth=800px;dialogHeight=450px;scroll:no");
:
2、上面的功能是代码如下:
1),后台:
case "updates"://下载
attmodel = attbll.GetModel(Convert.ToDecimal(ATTACHIDs));
string path = attmodel.ATTATCHPATH.ToString();
string ATTACHTITLE = attmodel.ATTACHTITLE.ToString();
string ATTFILETYPE = attmodel.ATTATCHTYPE.ToString();
//ATTACHTITLE:文件名称,ATTFILETYPE;.doc后缀名
string name = ATTACHTITLE + ATTFILETYPE;
// 保存文件的虚拟路径
string Url = "~/" + path;
// 保存文件的物理路径
string FullPath = HttpContext.Current.Server.MapPath(Url);
// 去除文件的只读属性
File.SetAttributes(FullPath, FileAttributes.Normal);
// 初始化FileInfo类的实例,作为文件路径的包装
FileInfo FI = new FileInfo(FullPath);
// 判断文件是否存在
if (FI.Exists)
{
// 将文件保存到本机
this.Response.Clear();
this.Response.ClearContent();
this.Response.ClearHeaders();
this.Response.AddHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(name));
this.Response.AddHeader("Content-Length", FI.Length.ToString());
this.Response.AddHeader("Content-Transfer-Encoding", "binary");
this.Response.ContentType = "application/octet-stream";
this.Response.ContentEncoding = System.Text.Encoding.GetEncoding("UTF-8");
this.Response.WriteFile(FI.FullName);
this.Response.Flush();
Response.Close();
this.Response.End();
BindGrid();
ClientScript.RegisterStartupScript(this.GetType(), "LoadPicScript", "<script>colse();</script>");
}
break;
2)前台标签:
<base target="download"/>
<iframe id="download" name="download" height="0px" width="0px"></iframe>
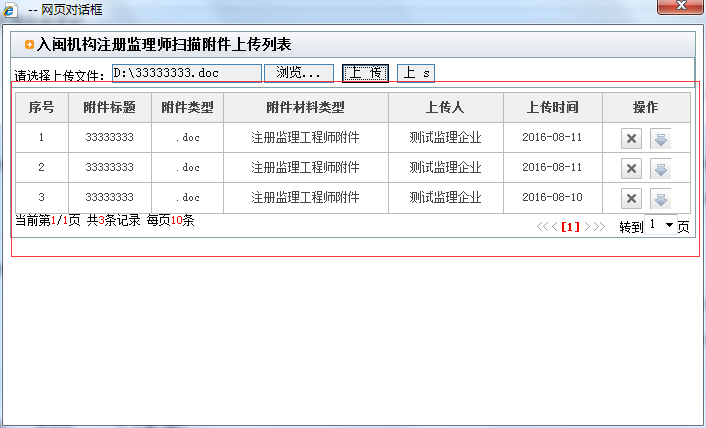
3、此时可以下载但是浏览上传的时候,无法刷新gridview如下图:
4、如果前台标签为如下代码所示,但是这个标签可以上传附件刷新,但是下载的时候却没有反应:
<base target="_self"/>
4、如何解决即可上传附件和下载附件问题,解决
<base target="_self"/>
与
<base target="download"/>
的冲突
虽然你说了那么多,但是还是不是很清楚你真正要的是什么。。。。。上传之后 如果要下载的话 你看看是用什么方式下载的,建议用a 连接
去掉base标签呢?然后自己手动设置连接的相对路径