像网页头部、底部这些共用的部分,如果是写Html,要怎么做成模板?
把样式抽取出来,写个common.css,在里面写各个class的样式。以后写html只要引入这个css文件,然后在头部和底部位置加上对应的class就能有样式了。
可以多参考别人写好的漂亮的网页,把他们的样式总结出来,形成自己的css文件。
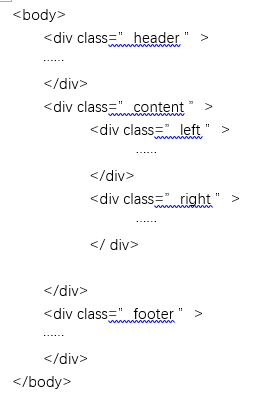
定义类似这样的大体框架,然后写个包含公共样式的css文件,编写公共的样式,然后每个页面都引入就行了
……
……
<div class=”right ”>
……
</ div>
……

定义类似这样的大体框架,然后写个包含公共样式的css文件,编写公共的样式,然后每个页面都引入就行了