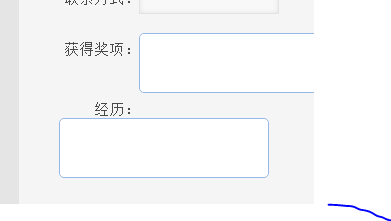
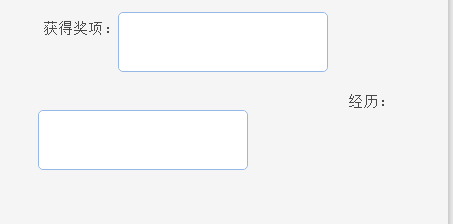
求大神帮忙看一下。浮动排版问题!

//我想做到经历和奖项文本框对齐,不要错位!
- 获得奖项:
<br>
<ul style="list-style-type: none; height: 50px">
<li style="float: left; width: 80px"><label
style="float: left; margin-top: 30px;font-size: 15px;">经历:</label></li>
<li style="float: left; width: 230px"><input id='experience'
name="experience" class="easyui-textbox"
data-options="multiline:true"
value="${ExpertsMntnEntity.experience}" size="100"
style="width: 210px;height:60px;line-height:30px;border-style:none;margin-right:3px;float: left;background: url('${ctx}/static/images/inputbg.png') ;background-size: 100% 100%;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='${ctx}/static/images/inputbg.png', sizingMethod='scale')\9;" />
</li>
</ul>
你获得奖项在ul外面 后面li是input 然后在同一个li紧跟着经历 然后又是一个li input 你是怎么写的 请告诉我
非第一个标签的li添加clear:left清除左浮动即可
<ul style="list-style-type: none; height: 50px">
<li style="float: left; width: 80px">
<label style="float: left; margin-top: 30px;font-size: 15px;">经历1:</label>
</li>
<li style="float: left; width: 230px">
<input id='experience'
name="experience" class="easyui-textbox"
data-options="multiline:true"
value="${ExpertsMntnEntity.experience}" size="100"
style="width: 210px;height:60px;line-height:30px;border-style:none;margin-right:3px;float: left;background: url('${ctx}/static/images/inputbg.png') ;background-size: 100% 100%;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='${ctx}/static/images/inputbg.png', sizingMethod='scale')\9;" />
</li>
<li style="clear:left;width:80px">
<label style="float: left; margin-top: 30px;font-size: 15px;">经历2:</label>
</li>
<li style="float: left; width: 230px">
<input id='experience'
name="experience" class="easyui-textbox"
data-options="multiline:true"
value="${ExpertsMntnEntity.experience}" size="100"
style="width: 210px;height:60px;line-height:30px;border-style:none;margin-right:3px;float: left;background: url('${ctx}/static/images/inputbg.png') ;background-size: 100% 100%;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='${ctx}/static/images/inputbg.png', sizingMethod='scale')\9;" />
</li>
<li style="clear:left;width:80px">
<label style="float: left; margin-top: 30px;font-size: 15px;">经历3:</label>
</li>
<li style="float: left; width: 230px">
<input id='experience'
name="experience" class="easyui-textbox"
data-options="multiline:true"
value="${ExpertsMntnEntity.experience}" size="100"
style="width: 210px;height:60px;line-height:30px;border-style:none;margin-right:3px;float: left;background: url('${ctx}/static/images/inputbg.png') ;background-size: 100% 100%;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='${ctx}/static/images/inputbg.png', sizingMethod='scale')\9;" />
</li>
</ul>