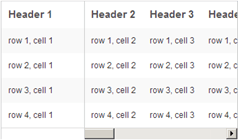
HTML中table实现相应式导航,第一列固定,其余列根据页面宽度,出现滚动条来显示。

效果图如上所示,来自文章http://isux.tencent.com/responsive-web-design.html ,在文章中讲到的第三种方法,实现的方法其实有写,
thead {float:left;}
tbody {display:block;width:auto;overflow-x:auto;}
但是,在尝试这种方法时,总是会出现问题,thead跟tbody在页面变窄时,会错位,并不能实现上面的效果,有没有人用过这个方法呢?很紧急的问题,谢谢了!